製造業において生産実績や良品率をグラフ化(見える化)することは、日々の平準化や異常の早期発見などの面でとても役に立ちます。
世の中には様々な見える化ソフトが登場していますが、今回の内容はPythonを使って無料でやってしまおうという内容です。
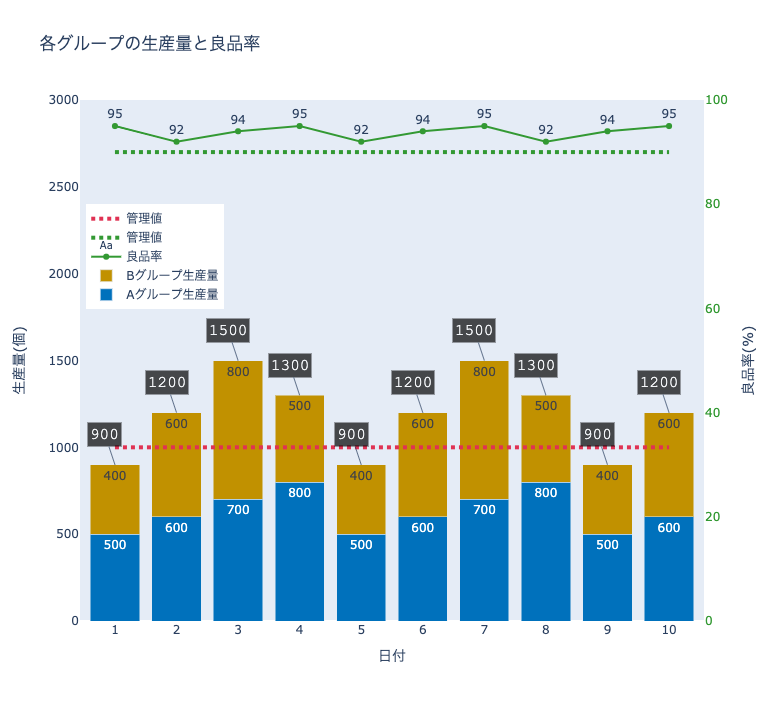
この記事を読むことで、下の図のようなグラフが作成できます。
また、Pythonの基礎知識だけでなく2軸グラフの作り方やレイアウト変更などの応用まで紹介します。
特に管理線を引いておくと具体的なアクションにつなげやすいのでおすすめです。
ただ眺めるだけのグラフにならない工夫が大切です。
2軸グラフを作成するポイント
作成する2軸グラフ
棒グラフは生産量、折れ線グラフは良品率を表したグラフを作成していきます。
折れ線の方は稼働率や設備能率などにも使えます。
よく目に付くところに表示して情報を共有し、アクションに繋げることが目的なので、見やすい工夫をしましょう。
グラフ作成のポイントは以下です。
・管理ラインを作る
・一目で数値がわかるようにラベルをつける
・視覚に優しい色を選択する
plotlyではHTML形式で保存する事ができ、軸の範囲や表示する凡例の種類などはドラッグ&ドロップやクリックで操作できます。
HTMLであれば社内ネット内のWeb上でどのPCからでも見る事ができるので共有化も容易なためオススメです。
WindowsであればタスクスケジュラーでPythonファイルをバッチ化したものを毎朝時間指定で自動起動、Google Chromeの拡張機能でタブの自動更新機能を使えば、リアルタイム可視化システムが構築できます。
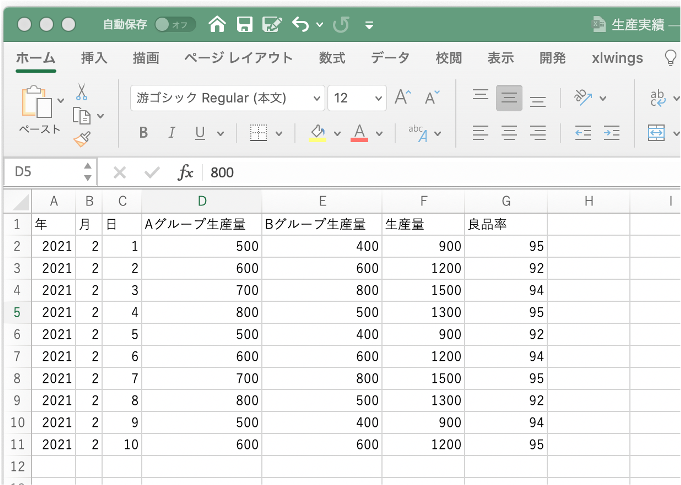
データ準備
このようなデータが準備できればOKです。
Pythonコード解説
必要なライブラリをインポート
本解説ではPythonを使ってグラフ化まで行います。
各種必要なライブラリをインポートします。
import pandas as pd
import plotly.graph_objects as go
import plotly.io as pioエクセルデータを読み込みます。
df= pd.read_excel('生産実績.xlsx')2軸のグラフを作成する
まず、管理値用の列を追加します。
df['管理値1']=90
df['管理値2']=1000trace1~5でグラフの中身を作成していきます。
基本的なグラフ作成については下記サイトで紹介しているので割愛します。

trace1~3でのポイントはyaxisで2軸目かどうかを設定することと、text&textpositionで数値ラベルを表示&位置を調整することです。
trace4、trace5は管理ラインを作成していますが、line=dict()で辞書型でラインの種類を点線(dot)にし、太さも調整します(width=4)。
細かな設定にこだわることもポイントです。
trace1=go.Bar(x=df['日'], y=df['Aグループ生産量'],text=df['Aグループ生産量'],name='Aグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(0,113,188)')
trace2=go.Bar(x=df['日'], y=df['Bグループ生産量'],text=df['Bグループ生産量'],name='Bグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(193,145,0)')
trace3=go.Scatter(x=df['日'], y=df['良品率'],text=df['良品率'],name='良品率',
yaxis='y2',marker_color='rgb(51, 153, 51)',mode='lines+markers+text',textposition='top center')
trace4=go.Scatter(x=df['日'], y=df['管理値1'],name='管理値',
yaxis='y2',mode='lines',line=dict(color='rgb(51, 153, 51)', width=4, dash='dot'))
trace5=go.Scatter(x=df['日'], y=df['管理値2'],name='管理値',
yaxis='y1',mode='lines',line=dict(color='rgb(224, 50, 83)', width=4, dash='dot'))ここからはレイアウトの説明です。
詳細は以下を先に読んでから本記事を戻るとおおよそ理解できます。

上記記事で紹介していない部分はlegendの部分です。
legendは凡例を意味しています。
こちらもdict型で詳細(位置など)を調整できます。
layout = go.Layout(
title='各グループの生産量と良品率',
xaxis = dict(title = '日付', showgrid=False,dtick=1),
yaxis = dict(title = '生産量(個)', side = 'left', showgrid=False, range = [0, 3000]),
yaxis2 = dict(title = '良品率(%)', side = 'right', overlaying = 'y', range = [0, 100], showgrid=False,tickfont=dict(color='rgb(51, 153, 51)')),
barmode='stack',
legend=dict(
yanchor="top",
y=0.8,
xanchor="left",
x=0.01
),
annotations=[
dict(
x=df.iat[i,2],
y=df.iat[i,5],
xref="x",
yref="y",
text=str(df.iat[i,5]),
font=dict(
family="Courier New, monospace",
size=16,
color="#ffffff"
),
borderwidth=1,
borderpad=2,
bgcolor='black',
opacity=0.7
)for i in range(len(df))
],
)実際に表示してみましょう。
HTML表示であれば軸の範囲などをドラッグ&ドロップで変更するなどグラフを動かすことができます。
HTNL表示
コード全体
import pandas as pd
import plotly.graph_objects as go
import plotly.io as pio
df= pd.read_excel('生産実績.xlsx')
df['管理値1']=90
df['管理値2']=1000
trace1=go.Bar(x=df['日'], y=df['Aグループ生産量'],text=df['Aグループ生産量'],name='Aグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(0,113,188)')
trace2=go.Bar(x=df['日'], y=df['Bグループ生産量'],text=df['Bグループ生産量'],name='Bグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(193,145,0)')
trace3=go.Scatter(x=df['日'], y=df['良品率'],text=df['良品率'],name='良品率',
yaxis='y2',marker_color='rgb(51, 153, 51)',mode='lines+markers+text',textposition='top center')
trace4=go.Scatter(x=df['日'], y=df['管理値1'],name='管理値',
yaxis='y2',mode='lines',line=dict(color='rgb(51, 153, 51)', width=4, dash='dot'))
trace5=go.Scatter(x=df['日'], y=df['管理値2'],name='管理値',
yaxis='y1',mode='lines',line=dict(color='rgb(224, 50, 83)', width=4, dash='dot'))
layout = go.Layout(
title='各グループの生産量と良品率',
xaxis = dict(title = '日付', showgrid=False,dtick=1),
yaxis = dict(title = '生産量(個)', side = 'left', showgrid=False, range = [0, 3000]),
yaxis2 = dict(title = '良品率(%)', side = 'right', overlaying = 'y', range = [0, 100], showgrid=False,tickfont=dict(color='rgb(51, 153, 51)')),
barmode='stack',
legend=dict(
yanchor="top",
y=0.8,
xanchor="left",
x=0.01
),
annotations=[
dict(
x=df.iat[i,2],
y=df.iat[i,5],
xref="x",
yref="y",
text=str(df.iat[i,5]),
font=dict(
family="Courier New, monospace",
size=16,
color="#ffffff"
),
borderwidth=1,
borderpad=2,
bgcolor='black',
opacity=0.7
)for i in range(len(df))
],
)
fig= dict(data = [trace1,trace2,trace3,trace4,trace5], layout = layout)
pio.write_html(fig,file='2軸-2.html')以上で解説は終わりです。
Plotlyに関する書籍紹介
↓Plotlyについて学べる数少ない参考書です。