今回の内容は第3回の続きです。

【StreamlitでWebアプリ作成】 <<第3回>>動的な表を表示する
今回はStreamlitを使ってWebアプリを作成する例として表(データフレーム)を表示するアプリを紹介します。
CSVデータ、...
目次
セレクトボックスを作成する(選択肢は表のデータを利用)
st.selectboxの使い方
.unique()を使うことでlong_dfの’nation’列内にある全通りの種類をリスト化して取得できます。
それをerea_listという変数に代入しておきます。
erea_list = long_df['nation'].unique()
st.selectbox()でセレクトボックスを作成できます。
今回はさらにsidebarを追加することでサイドバーにセレクトボックスを置くことができます。
st.sidebar.selectbox(タイトル、リスト)の順に記述します。
selected_erea = st.sidebar.selectbox(
'表示する国を選択:',
erea_list
)選択肢から選ばれたものを使ってグラフを作成する
データをselected_erea(選択された国)に絞ります。
df = long_df [long_df['nation']== selected_erea]棒グラフを作成する
plotly_expressを使って棒グラフを作成します。
dfには選択された国のデータで絞られているので、グラフはある国のメダルごとの獲得数を示す棒グラフとなります。
st.write(
px.bar(df, x='medal', y='count' ,title="sample figure")
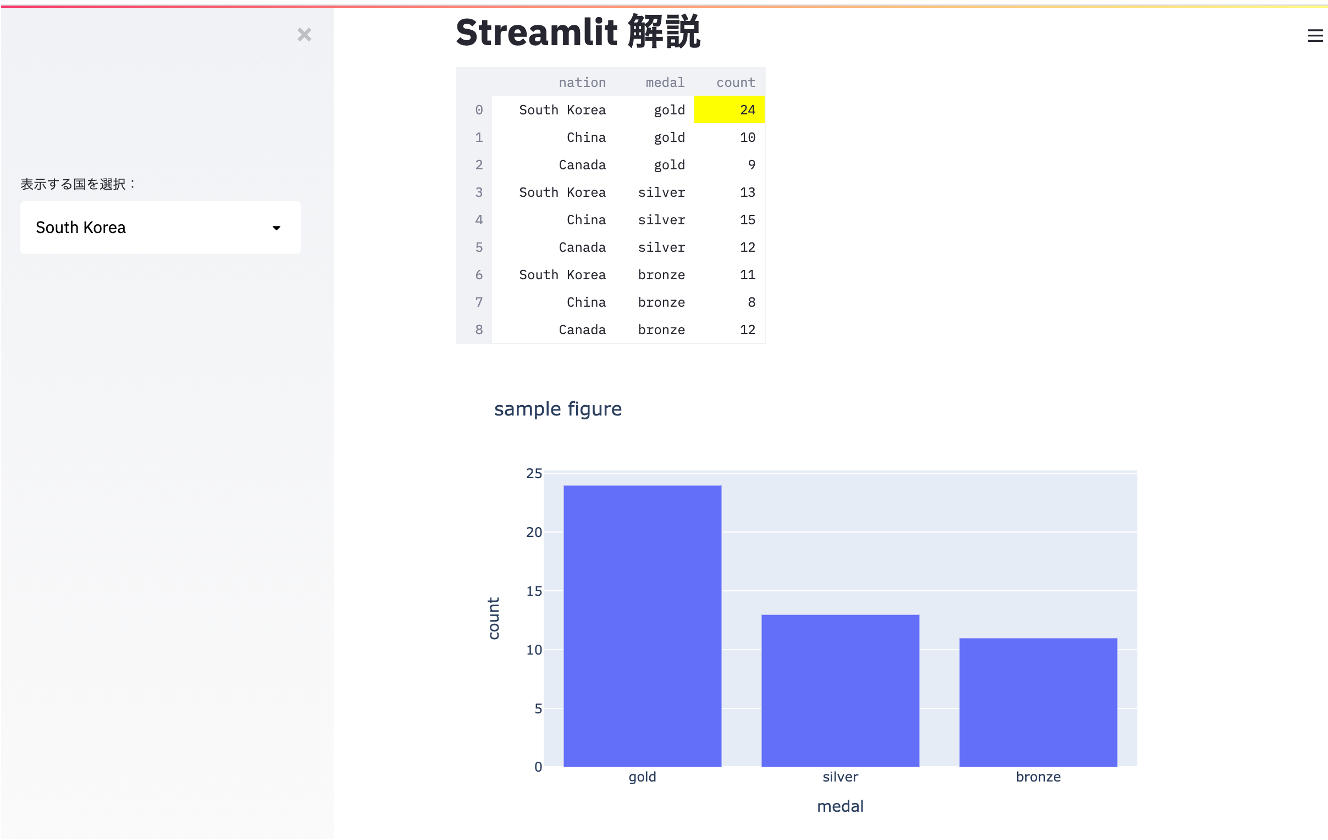
)実行する
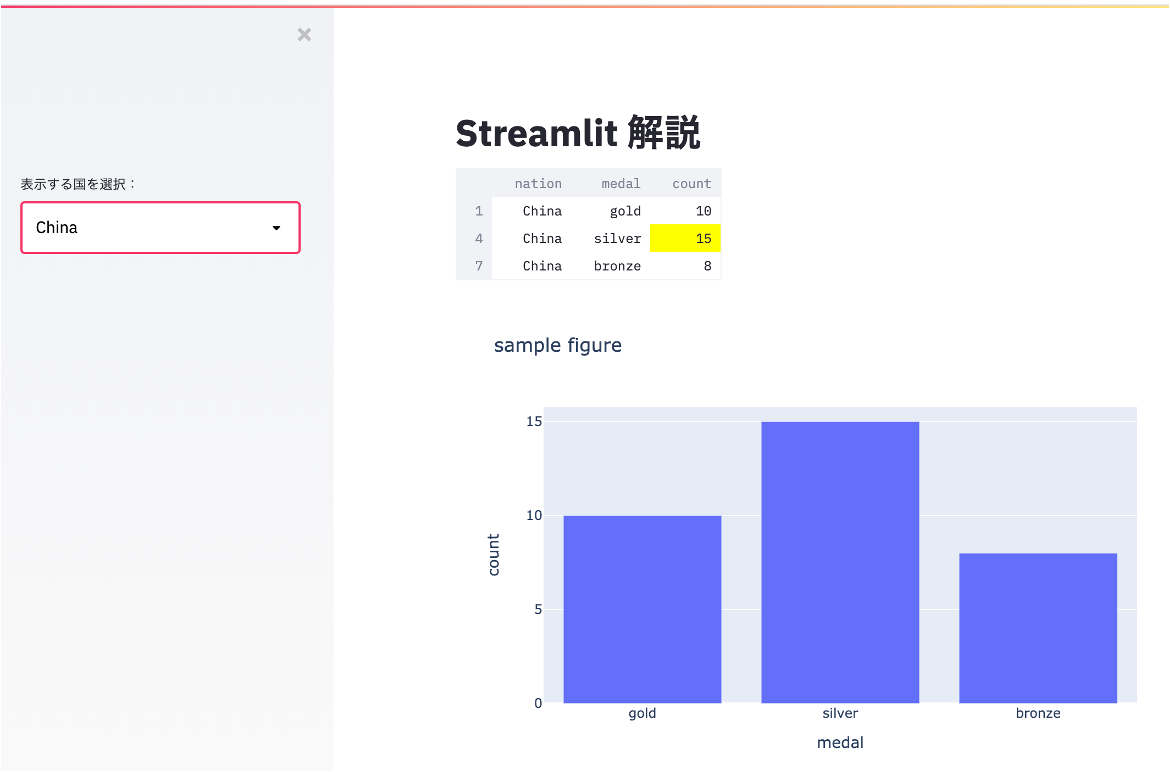
表も選択されたものに連動する
セレクトボックスでの選択、データ絞り込みの後で表を作成することで表も更新されます。
作成したアプリ
最終的なコード
import streamlit as st
import plotly.express as px
##第3回の内容##
st.title('Streamlit 解説')
long_df = px.data.medals_long()
##ここから第4回の内容##
##国名の列にある全ての国をリスト化する##
erea_list = long_df['nation'].unique()
##国名のセレクトボックスを作成する##
selected_erea = st.sidebar.selectbox(
'表示する国を選択:',
erea_list
)
##セレクトされた国でデータフレームの中身をフィルタリングする##
df = long_df [long_df['nation']== selected_erea]
##表を作成する##
st.dataframe(df.style.highlight_max(axis=0),width=500,height=500)
##メダルの色と数の棒グラフを作成する##
st.write(
px.bar(df, x='medal', y='count' ,title="sample figure")
)以上で解説は終わりです。