今回はStreamlitでWebアプリを作成する例として、file_uploaderの使い方を紹介します。
ファイルアップローダーは画像やCSVファイルをドラッグ&ドロップやフォルダからの読み込みでアプリ上にアップロードする機能です。
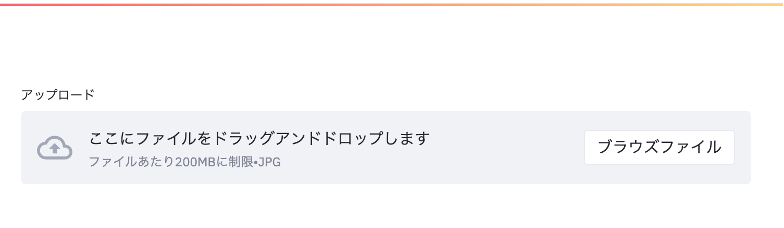
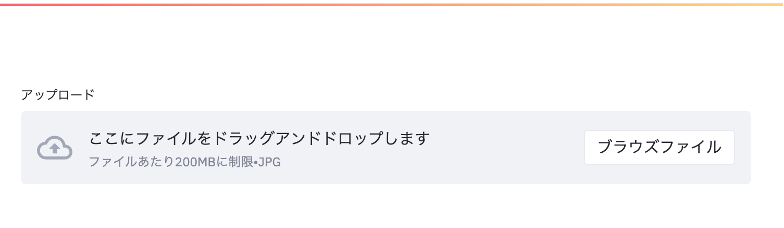
このようにアプリ上にロードする場所が表示されます。

ファイルアップローダーを使う
まずは必要なライブラリをインポートします。
import streamlit as st
from PIL import Image
import numpy as np.file_uploaderを使うとドラッグ&ドロップでやフォルダからの読み込みでファイルをアップロードできるようになります。
st.file_uploader("ファイルアップロード", type='jpg')画像ファイルだけでなくCSVファイルや動画ファイルも可能です。
・画像ファイル ・動画ファイル ・CSVファイルアップロードできるもの
typeの部分を好きなファイル形式に変えるだけで変更できます。
st.file_uploader("ファイルアップロード", type='csv')実際に実行してみましょう。
ターミナルで実行コマンドを入力します(ファイル名はfile_upload.py)
streamlit run file_uproad.py画像のようなアップロードする場所が表示されました。



画像を読み込み、表示する
続いては画像を読み込んで、読み込んだ画像を表示させる方法について解説します。
st.file_uploderで読み込んだデータをuploaded_fileに格納し、
Image.open、np.arrayという関数を使って画像データをst.imageで表示できる形式に変換していきます。
最後にst.imageで表示をします。
uploaded_file=st.file_uploader("ファイルアップロード", type='png')
image=Image.open(uploaded_file)
img_array = np.array(image)
st.image(img_array,caption = 'サムネイル画像',use_column_width = True)st.imageについての詳細は下記記事を読んでください。


【StreamlitでWebアプリ作成】<<第5回>>複数の画像を表示する
本記事ではStreamlitで複数の画像を表示するをテーマにした内容です。画像を横に整列したり、for文を使ってフォルダ内にある全ての...
それでは、実行してみます。
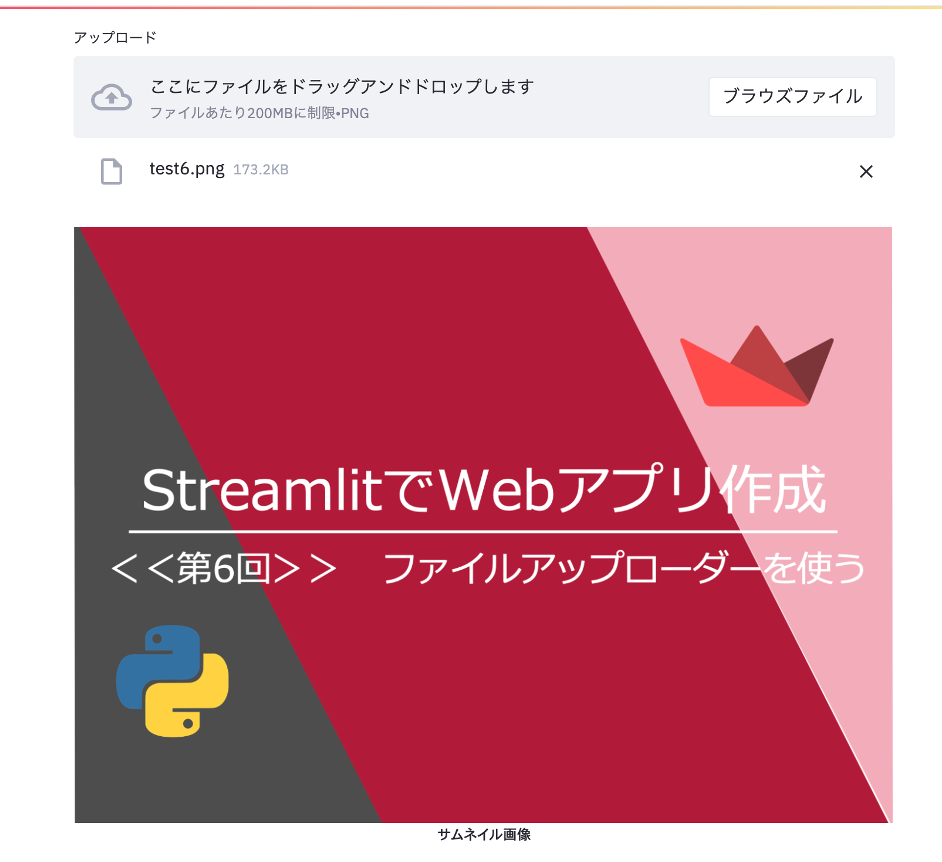
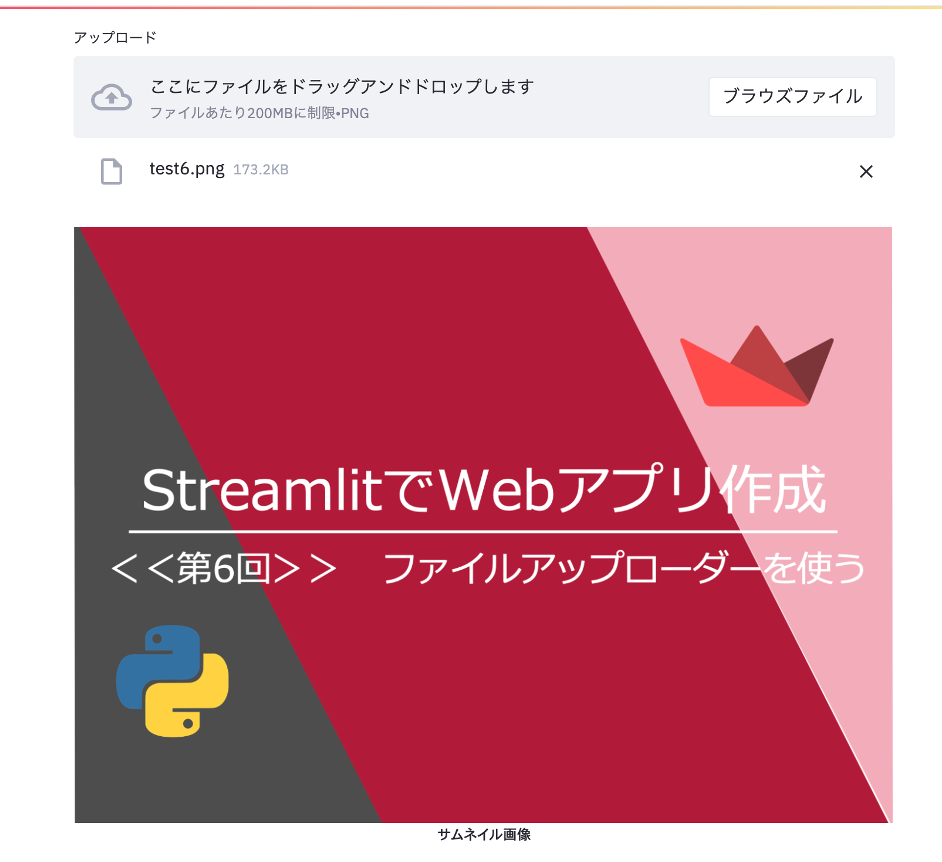
サムネイルの画像ファイルをアップロードした後の画面が以下です。
画像が表示されました。


以上で解説は終わりです。
↓続きはこちら


【StreamlitでWebアプリ作成】<<第7回>>マルチセレクト機能を使う
今回はStreamlitでWebアプリを作成する例として、st.multiselectを使って表とグラフの内容を更新する方法について紹...