今回はStreamlitを使ってWebアプリを作成する例として表(データフレーム)を表示するアプリを紹介します。
目次
CSVデータ、Excelデータを読み込む
データ読み込みのコード
CSVやExcelのデータをPythonで読み込むことは非常に簡単なので覚えておいて損はないです。
import pandas as pd
df = pd.read_csv('●●.csv',encoding='shift_jis')
#または
df = pd.read_excel('●●.xlsx',encoding='shift_jis')たった2行で完了です。
読み込みについての詳細は以下で紹介しています。

【Pandasで簡単データ解析】行指定してCSVファイルを読み込む
データの用意
データは財務省貿易統計からコーヒー生豆の輸入についてデータを取得します。
品目コードは0901110...
データフレームを表示する
すぐに手に入るデータを使用して読み込む
今回は誰でも簡単に使うことができるplotly_expressのmedals_long(2020年の上位3か国のオリンピックショートトラックスピードスケートのメダル数)のデータフレームを使用します。
plotly_expressをインストールしていない方は
pip install plotly_expressでインストール、
import plotly.express as pxでインポートします。
データの読み込みはたった一行で完了です。
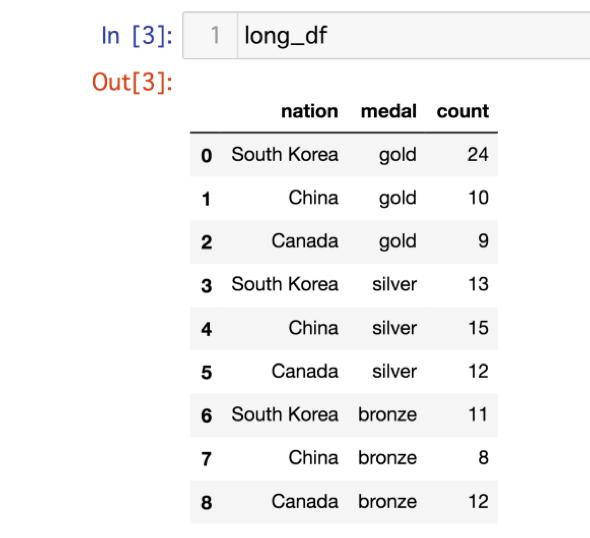
long_df = px.data.medals_long()中身はこんな感じです。
st.writeでデータフレームを表として表示する
import streamlit as st
import plotly.express as px
st.title('Streamlit 解説')
long_df = px.data.medals_long()
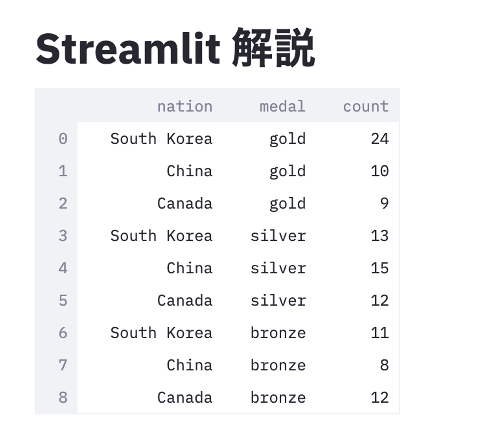
st.write(long_df)このStreamlitで作られた表は列名を選択すると並び替えが行われます。
アプリ上でデータフレームの中身を眺めることができ、非常に便利な機能です。
st.dataframeでデータフレームを表として表示する
さらにst.dataframeを使うと表の細かなサイズ設定を加えることができます。
例えば以下の文で横・縦の大きさを調整できます。
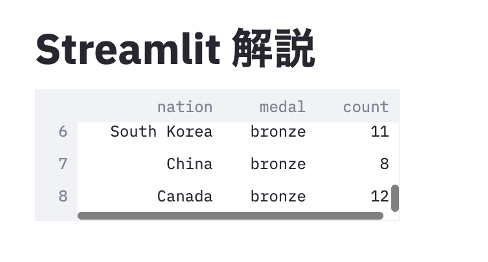
st.dataframe(long_df,width=500,height=100)高さが小さくなりました。
スクロールバーは自動で入れてくれます。
表にハイライトをつける
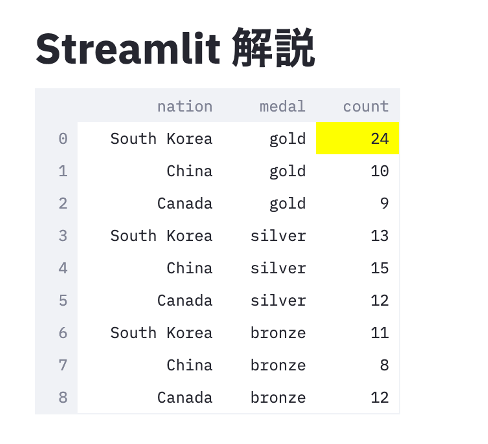
データフレーム.style.highlight_max(axis=0)で各列(axis=0)の最大値にハイライトをつけることができます。
st.dataframe(long_df.style.highlight_max(axis=0),width=500,height=500)以上で解説は終わりです。
↓続きはこちら

【StreamlitでWebアプリ作成】<<第4回>>選択肢とグラフを連携する
今回の内容は第3回の続きです。
https://cafe-mickey.com/python/streamlit-3/
セレクト...