目次
Annotationでできること
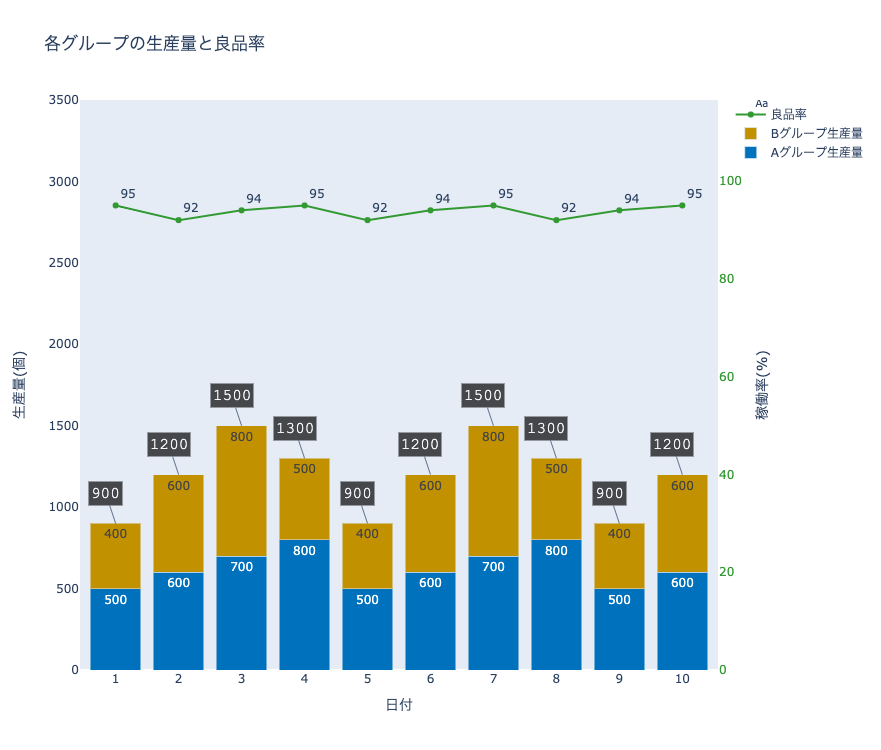
Annotationは注釈という意味があり、plotlyではグラフの好きな位置に数値や文字列などのテキストを表示させるオプションのことを指します。
本記事では画像中央のグレーで囲まれた数値の注釈を表示させる方法について解説していきます。
データ準備
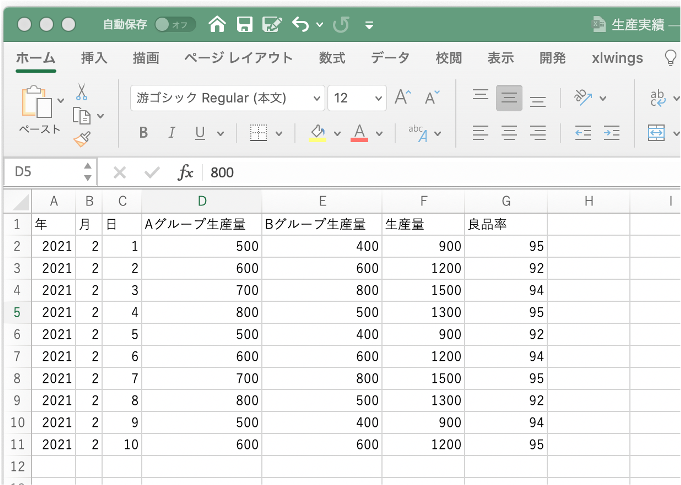
このようなデータが準備できればOKです。
必要なライブラリをインポート
各種必要なライブラリをインポートします。
import pandas as pd
import plotly.graph_objects as go
import plotly.io as pioエクセルデータを読み込みます。
df= pd.read_excel('生産実績.xlsx')2軸のグラフを作成する
まずは土台となるグラフの作成です。
詳細は以下を参考にしてから本記事を読むと理解が進みます。

【plotlyチュートリアル】<<第7回>>2軸のグラフ作成
本記事ではPythonのグラフライブラリとして使えるplotlyによる「2軸のグラフ」作成について紹介します。
実践で使えるようなEx...
trace1=go.Bar(x=df['日'], y=df['Aグループ生産量'],text=df['Aグループ生産量'],name='Aグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(0,113,188)')
trace2=go.Bar(x=df['日'], y=df['Bグループ生産量'],text=df['Bグループ生産量'],name='Bグループ生産量',
yaxis='y1',textposition="inside",marker_color='rgb(193,145,0)')
trace3=go.Scatter(x=df['日'], y=df['良品率'],text=df['良品率'],name='良品率',
yaxis='y2',marker_color='rgb(51, 153, 51)',mode='lines+markers+text',textposition='top right')アノテーションを使ったレイアウトの調整
ここからが本題のレイアウト変更です。
annotations以降のdict(辞書型)で注釈の詳細を決めていきます。
font(フォント)、borderwidth(ボーダーラインの太さ)、borderpad(文字とボックス縁の間の余白)、bgcolor(背景色)、opacity(不透明度)などが調整できます。
layout = go.Layout(
title='各グループの生産量と良品率',
xaxis = dict(title = '日付', showgrid=False,dtick=1),
yaxis = dict(title = '生産量(個)', side = 'left', showgrid=False, range = [0, 3500]),
yaxis2 = dict(title = '稼働率(%)', side = 'right', overlaying = 'y', range = [0, 100], showgrid=False,tickfont=dict(color='rgb(51, 153, 51)')),
barmode='stack',
annotations=[
dict(
x=df.iat[i,2],
y=df.iat[i,5],
xref="x",
yref="y",
text=str(df.iat[i,5]),
font=dict(
family="Courier New, monospace",
size=16,
color="#ffffff"
),
borderwidth=1,
borderpad=2,
bgcolor='black',
opacity=0.7
)for i in range(len(df))
],
)実際に表示してみましょう。
fig= dict(data = [trace1,trace2,trace3], layout = layout)
pio.write_html(fig,file='2軸-1.html')HTNL表示
その他のオプションについて
plotlyの公式においてもアノテーションについて解説があります。
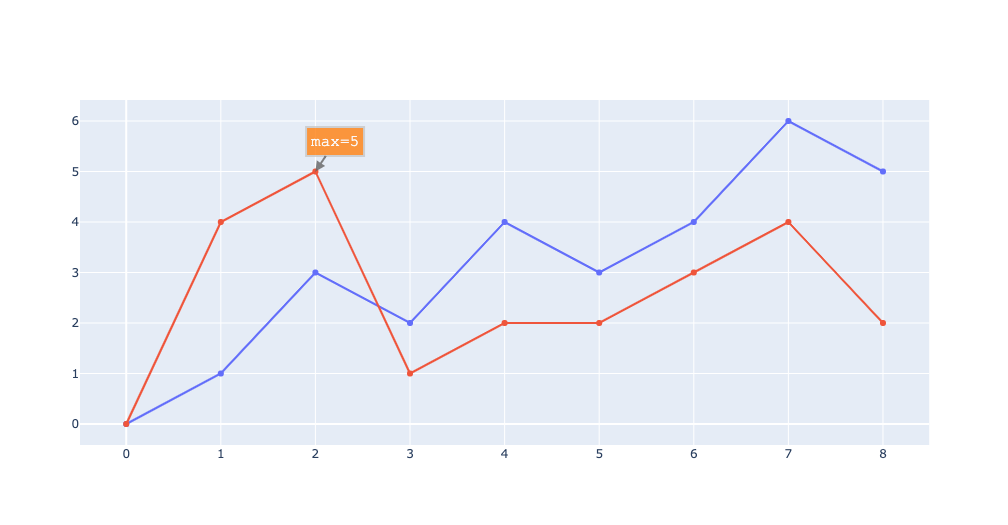
例えば矢印を追加したい場合はshowarrow=Trueで設定できます。
コードは以下の通りです。
fig.add_annotation(
x=2,
y=5,
xref="x",
yref="y",
text="max=5",
showarrow=True,
font=dict(
family="Courier New, monospace",
size=16,
color="#ffffff"
),
align="center",
arrowhead=2,
arrowsize=1,
arrowwidth=2,
arrowcolor="#636363",
ax=20,
ay=-30,
bordercolor="#c7c7c7",
borderwidth=2,
borderpad=4,
bgcolor="#ff7f0e",
opacity=0.8
)以上で解説は終わりです。
Plotlyに関する書籍紹介
↓Plotlyについて学べる数少ない参考書です。
@driller/小川 英幸 朝倉書店 2020年12月08日頃