インストールから実行までの詳細は下記で解説しています。
今回の記事はこの続きであり、PySimpleGUIボタン作成に特化して解説していきます。

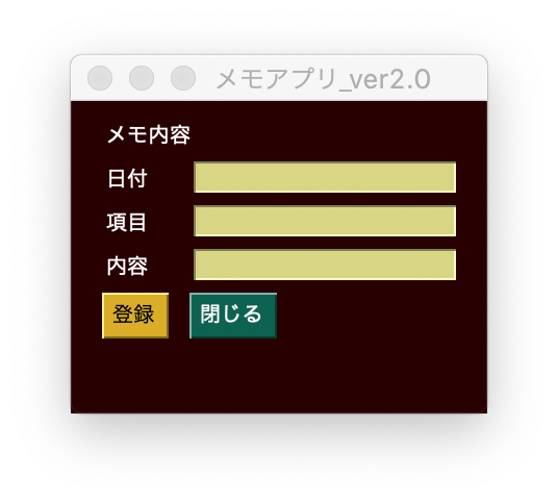
図のような登録ボタンと閉じるボタンを作成します。
第3回の内容において、この登録ボタンを押すとデータがデータベースに保存されるトリガーとなるボタンです。
閉じるボタンはwindowの×ボタンと同様な働きをするものを作成します。
今回も大きく2つのパートに分けて解説していきます。
Step1.ではキー(key)を理解すること、ボタンの設置方法について説明します。
Step2.ではボタンが押された際の動きの設定について説明します。
Step1. キーの理解とボタンの設置
第1回目の記事からの変更点は3つです。
①sg.Text ⇒ sg.Tに変更(省略可)
②sg.InputTextにkeyを追加
③layout内にsg.Buttonを追加
①は使えるテクニックなので使っていきましょう。
②のkeyは入力されたものを読み出したり、そこに表示させたりするため、場所毎にIDのような役割として設定しておきます。
※分かりやすさを重視してローマ字表記を積極的に使っていきます
③が本記事のメイン部分です。
sg.Button()でボタンを設置できます。
引数としてbutton_colorが使えます。
button_color=(文字の色, 背景色)はよく使うテクニックなので覚えておきましょう。
layout =[[sg.T('メモ内容')],
[sg.T('日付', size=(5, 1)), sg.InputText(key='date')],
[sg.T('項目', size=(5, 1)), sg.InputText(key='koumoku')],
[sg.T('内容', size=(5, 1)), sg.InputText(key='naiyou')],
[sg.Button('登録',key='touroku'), sg.Button('閉じる',key='quit',button_color=('white', '#0e6251'))]]見た目はこのようになります。

Step2. ボタンが押された際の動きの設定
elif event==’touroku’:
で登録ボタンがされた際のイベントを記述していきます。
ここではprint文でテキストボックスに入力された内容を表示させるようにしてみます。
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'quit':
break
elif event == 'touroku':
print('入力された日付は', values['date'], 'です' )
print('入力された項目は', values['koumoku'], 'です' )
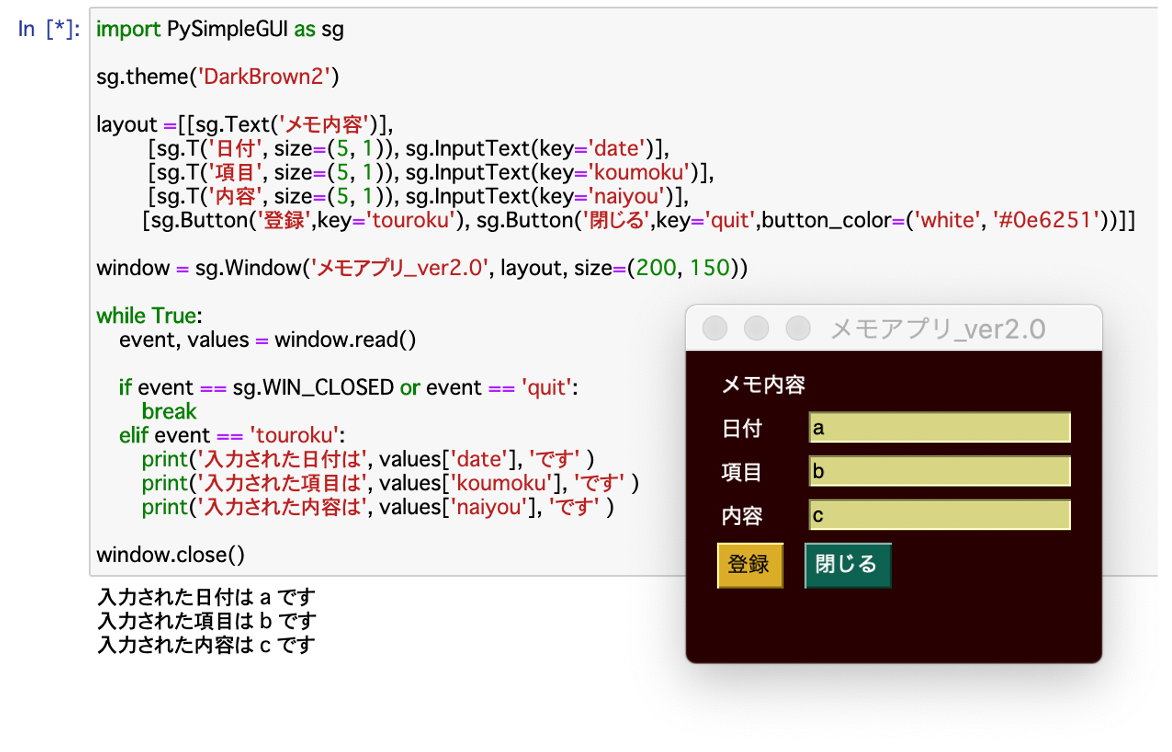
print('入力された内容は', values['naiyou'], 'です' ) それではここまでの内容で実行してみます。
import PySimpleGUI as sg
sg.theme('DarkBrown2')
layout =[[sg.Text('メモ内容')],
[sg.T('日付', size=(5, 1)), sg.InputText(key='date')],
[sg.T('項目', size=(5, 1)), sg.InputText(key='koumoku')],
[sg.T('内容', size=(5, 1)), sg.InputText(key='naiyou')],
[sg.Button('登録',key='touroku'), sg.Button('閉じる',key='quit',button_color=('white', '#0e6251'))]]
window = sg.Window('メモアプリ_ver2.0', layout, size=(200, 150))
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'quit':
break
elif event == 'touroku':
print('入力された日付は', values['date'], 'です' )
print('入力された項目は', values['koumoku'], 'です' )
print('入力された内容は', values['naiyou'], 'です' )
window.close()アプリが起動したらそれぞれのテキストボックスにa,b,cと入力して登録ボタンを押してみます。
入力された内容が表示されました。

今回はここまでです。
次回はいよいよ入力して登録した内容をデータベースに保存していく部分を紹介します。
作ったGUIアプリをexe化してみよう
exe化することで誰でもどこでも使えるアプリになります。
Python環境がないPCで使えることはメリットしかないのでぜひ一度試してみてください。
やり方はこちらの記事を参考にして下さい。