PySimpleGUIはPythonでGUIアプリを作成できるツールです。
使ってみた印象として3点の特徴が挙げられ、プログラミング初心者の方には特におすすめしたいツールです。
・役割毎にまとまった綺麗なコードになる
⇒少ない行数のコードで作成できる
⇒追加や修正などの振り返りが楽
・サンプルプログラムが充実
⇒初心者の学習として最適(ただし英語)
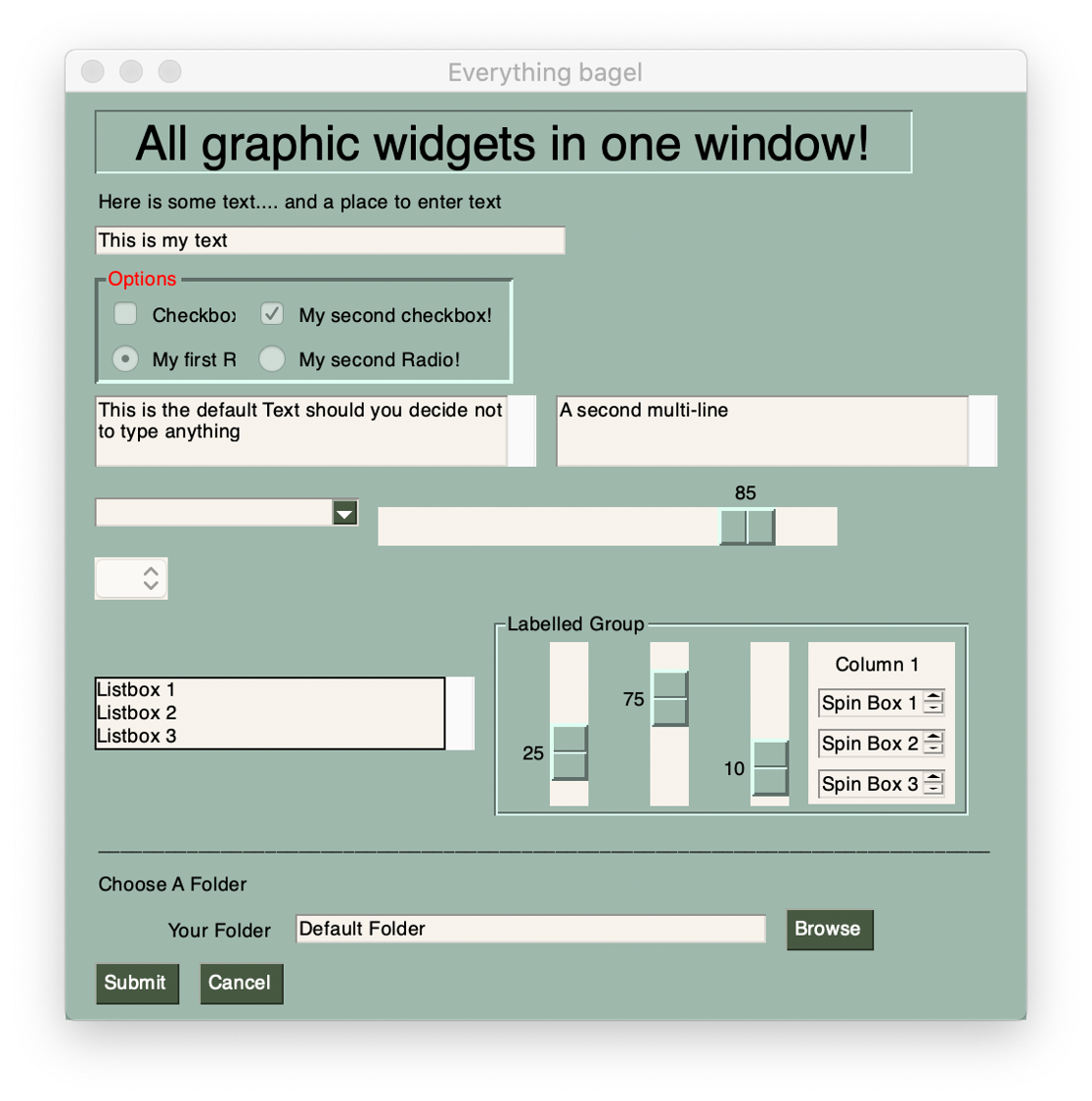
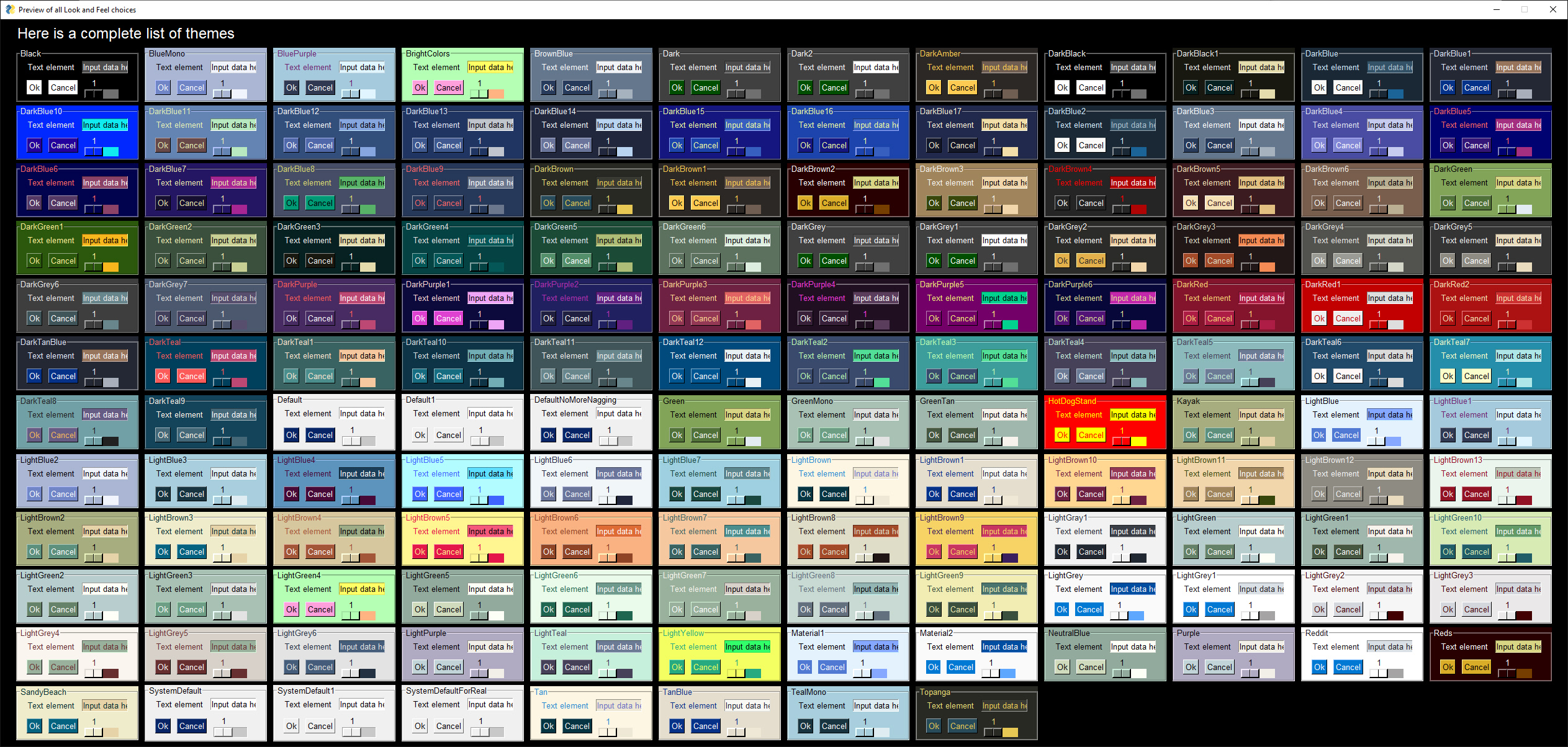
・豊富なUIパーツ
⇒図のように様々な仕様を作成できる
かなりメリットの多いツールであることがお分かり頂けたかと思います。
本記事ではサンプルアプリ集からストップウォッチアプリの作成について紹介します。
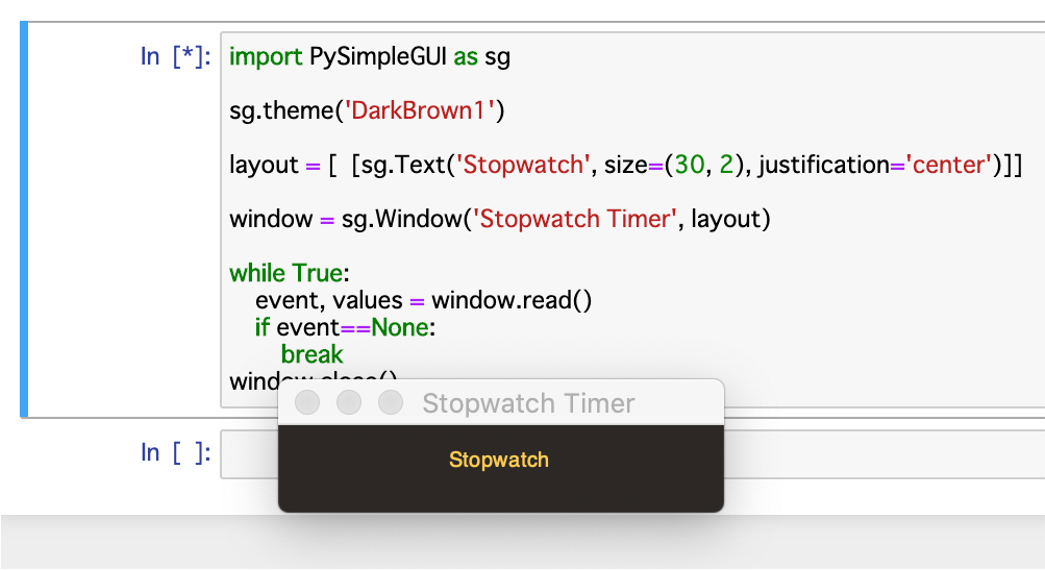
Step1. の完成イメージ
写真のように、たった数行でアプリの基盤は作成できます。
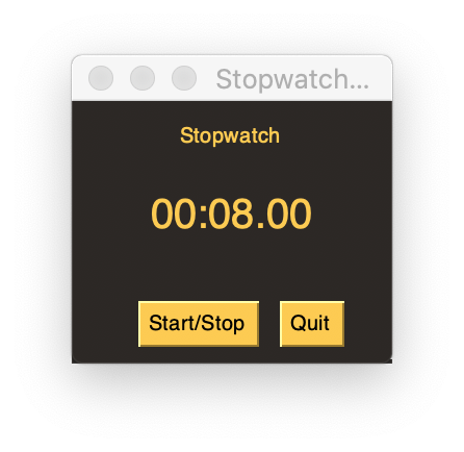
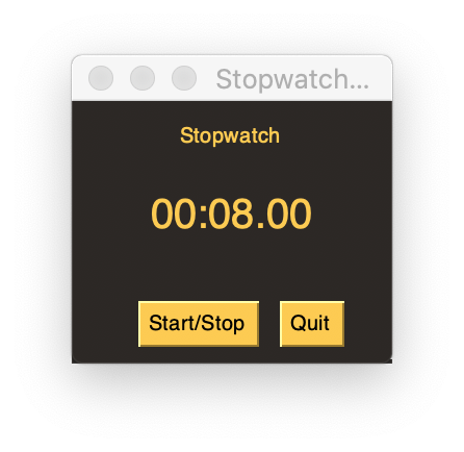
Step.2 ストップウォッチアプリ完成イメージ
アプリを起動するとカウントアップが開始します。
Start(再開)とStop(停止)はボタンが共用、Quitボタンで終了する、シンプルなストップウォッチです。

それではコードの作成について紹介していきます。
Step.1 基盤部分を作成
インストール方法
たった1行で完了です。
pip install pysimpleguiインポート方法
sgとしてPySimpleGUIをインポートします。
import PySimpleGUI as sgテーマを選択する
sg.theme()でテーマを指定します。
今回は’DarkBrown1’を選択します。
sg.theme('DarkBrown1')
※2020年4月時点で140種類のデザインテーマが用意されているようです
ウィンドウに配置するコンポーネント(部品)とレイアウトを設定
layout=[]の中に部品とレイアウトに関するコードを書いていきます。
sg.Text()でテキストを表示できます。
sizeは大きさ、justificationは配置に関する指定です。
layout = [ [sg.Text('Stopwatch', size=(20, 2), justification='center')]]ウィンドウの作成
sg.Window()に先ほどのlayoutを指定して、ウィンドウを生成します。
第1引数としてウィンドウタイトル(今回は’Stopwatch Timer’)を指定できます。
window = sg.Window('Stopwatch Timer', layout)イベントループの作成
ボタンのクリックなどのイベントはWhileループを作成し、イベントの発生を待つ構成として実行されます。
Trueとなった場合にevent, values = window.read()となり、
行うべき処理を記述しておくと実行される仕様です。
if文の中は、ウィンドウの×ボタンが押された場合(sg.WIN_CLOSED)にbreak(while文から抜ける)するようになっています。
この際、window.close()が実行されウィンドウが閉じます。
while True:
event, values = window.read(timeout=10)
if event in (sg.WIN_CLOSED, 'Quit'):
break
window.close()ここまでの基本的な部分のみ実行
import PySimpleGUI as sg
sg.theme('DarkBrown1')
layout = [ [sg.Text('Stopwatch', size=(30, 2), justification='center')]]
window = sg.Window('Stopwatch Timer', layout)
while True:
event, values = window.read()
if event==None:
break
window.close()
Stopwatchと書かれた文字が表示され×ボタンで閉じられます。
完成版について
サンプルアプリ集からストップウォッチアプリの作成についての紹介があるので、それを元に簡単に紹介します。
‘Start/Stop’ボタンが押された際のイベントさえ抑えてしまえばあとは簡単です。
timer_runningをトリガーにしてwindow.update()していきます。
updateする値はcounter+=1でカウントアップされた値をそれぞれの桁に合わせて表示するだけです。
//・・・切り捨て除算
%・・・割った余り
if timer_running:
window['-OUTPUT-'].update('{:02d}:{:02d}.{:02d}'.format((counter // 100) // 60, (counter // 100) % 60, counter % 100))
counter += 1上記の更新によってkey=’-OUTPUT-‘となっているlayoutで作成した部分(コンポーネント)に更新されていく数字が表示されます。
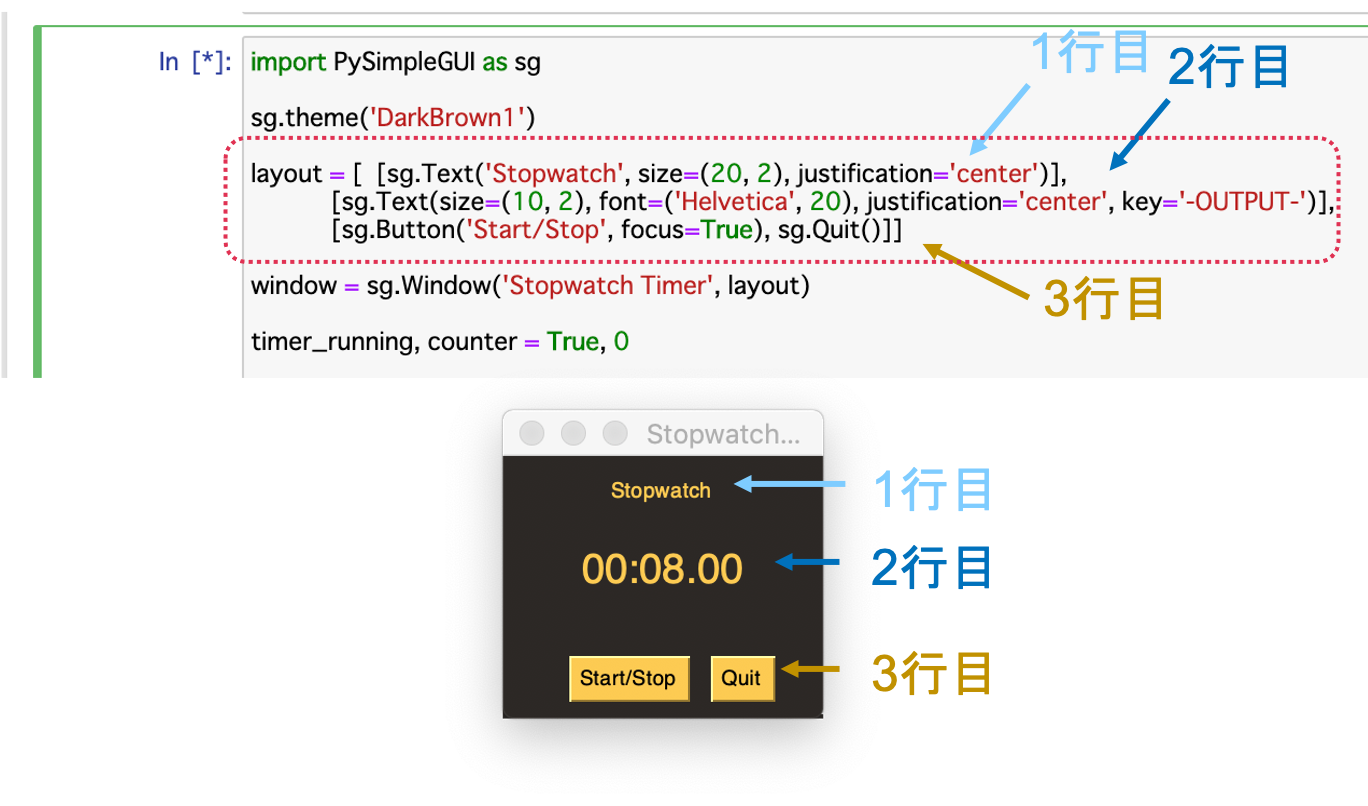
layout = [ [sg.Text(size=(10, 2), font=('Helvetica', 20), justification='center', key='-OUTPUT-')]]layoutの部分で補足ですが、図のように記載順にコンポーネントが配置される仕様となります。

ボタンの設置部分でsg.T(”*5)とあるのは空白を作成することで、他の2つのボタンの位置関係を調整するちょっとしたテクニックです。
layout=[ [sg.T(' ' * 5), sg.Button('Start/Stop', focus=True), sg.Quit()]]コード全体
import PySimpleGUI as sg
sg.theme('DarkBrown1')
layout = [ [sg.Text('Stopwatch', size=(20, 2), justification='center')],
[sg.Text(size=(10, 2), font=('Helvetica', 20), justification='center', key='-OUTPUT-')],
[sg.T(' ' * 5), sg.Button('Start/Stop', focus=True), sg.Quit()]]
window = sg.Window('Stopwatch Timer', layout)
timer_running, counter = True, 0
while True: # Event Loop
event, values = window.read(timeout=10) # Please try and use as high of a timeout value as you can
if event in (sg.WIN_CLOSED, 'Quit'): # if user closed the window using X or clicked Quit button
break
elif event == 'Start/Stop':
timer_running = not timer_running
if timer_running:
window['-OUTPUT-'].update('{:02d}:{:02d}.{:02d}'.format((counter // 100) // 60, (counter // 100) % 60, counter % 100))
counter += 1
window.close()
作ったGUIアプリをexe化してみよう
exe化することで誰でもどこでも使えるアプリになります。
Python環境がないPCで使えることはメリットしかないのでぜひ一度試してみてください。
やり方はこちらの記事を参考にして下さい。