製造業において設備の稼働時間・稼働率を見える化することは、改善すべき方向性を決める上でとても役に立ちます。
世の中には様々な見える化ソフトが登場していますが、今回の内容はPythonを使って無料でやってしまおうという内容です。
また、Pythonの基礎知識だけでなくガントチャートの作り方やレイアウト変更などの応用まで紹介します。
基本的なガントチャート作成方法
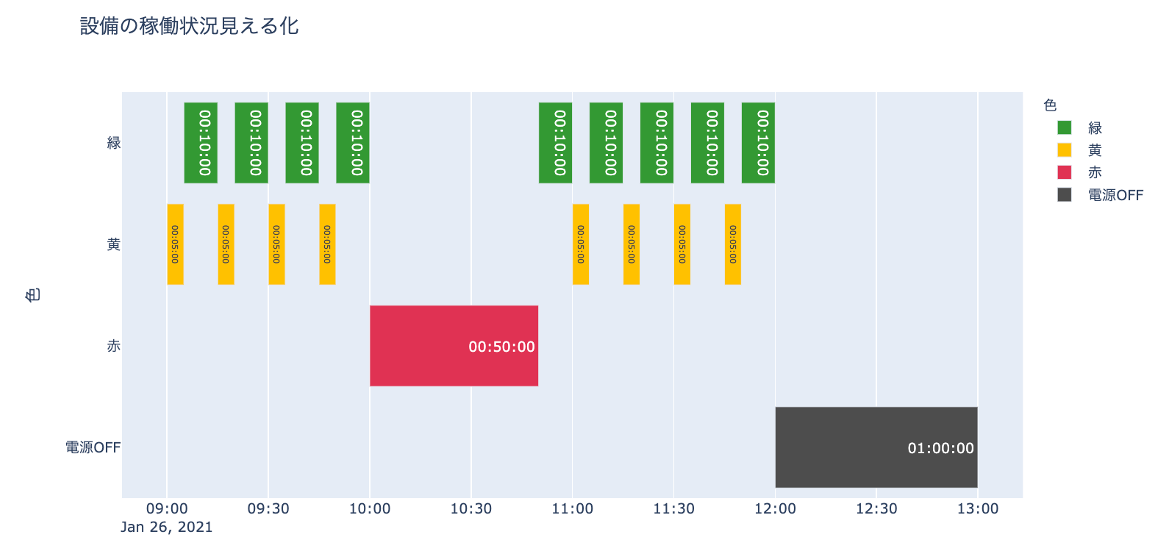
作成するガントチャート
各色はパトライトやカメラ、センサなどの情報から得る事を想定しています。
パトライトではIOT機器も販売されているので手取り早く稼働率の見える化したい場合にはおすすめです。
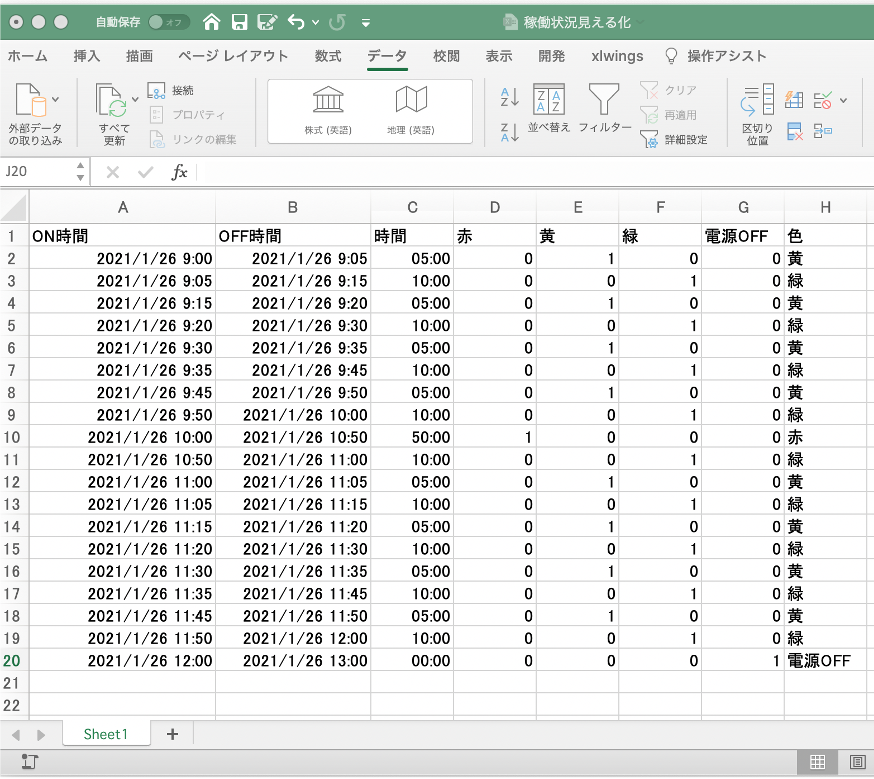
データ準備
このようなデータが準備できればOKです。
C列にある「時間」はONしてからOFFするまでの時間です。
Pythonコード解説
必要なライブラリをインポート
本解説ではPythonを使ってグラフ化まで行います。
各種必要なライブラリをインポートします。
import pandas as pd
import datetime
import plotly.express as px
import plotly.io as pioエクセルデータを読み込みます。
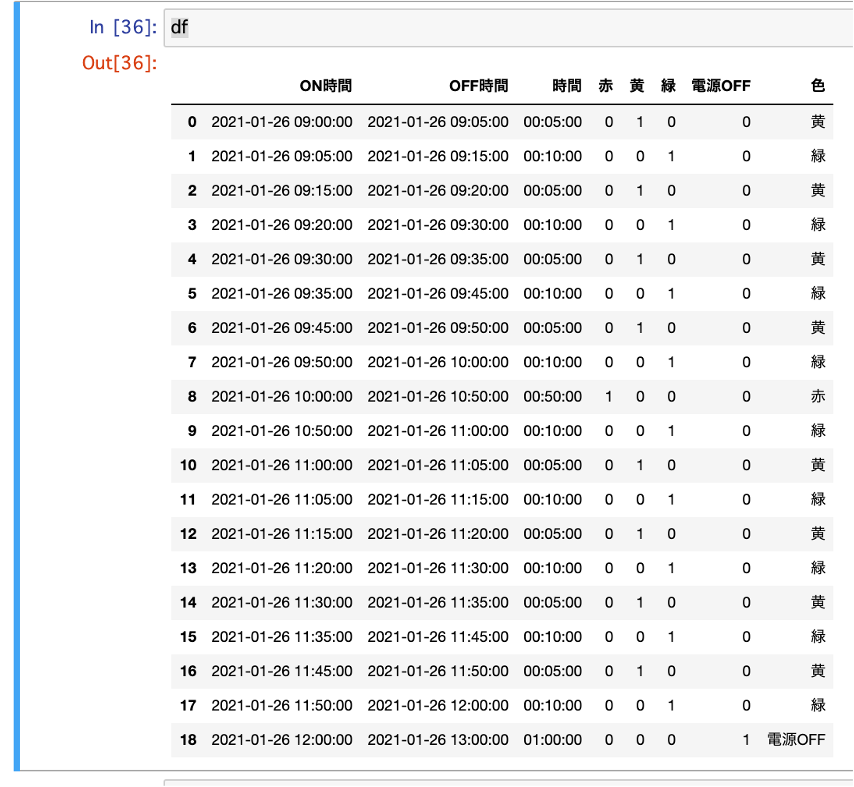
df= pd.read_excel('稼働状況見える化.xlsx')中身を見てみましょう。
ガントチャートを作成する
plotly_expressのtimelineを使用します。
text=のところでグラフ内に数値を挿入します。
fig.update_traces(textposition=’inside’, orientation=”h”)
で挿入する数値の位置と向きを指定します。
ポイントはcolor_discrete_mapを使用してグラフの色を指定するところですかね。
また、category_ordersで表示順を固定します。
fig= px.timeline(df, x_start="ON時間", x_end="OFF時間",text="時間",
y="色",color="色",color_discrete_map={'緑':'rgb(51,153,51)',
'黄':'rgb(255,192,0)',
'赤':'rgb(224,50,83)',
'電源OFF':'rgb(77,77,77)'},title="設備の稼働状況見える化",category_orders={"色":['緑','黄','赤','電源OFF']})
fig.update_traces(textposition='inside', orientation="h")ガントチャートを表示してみます。
fig.show()htmlでの保存もできます。
pio.write_html(fig,file="./稼働状況見える化.html")稼働時間・稼働率も表示する
ここではデータフレーム内で計算をすることによって、稼働時間と稼働率を表示できるアレンジについて解説します。
total_timeが合計時間
op_timeが稼働時間
ratioが稼働率となります。
from datetime import timedelta
total_time=sum((df['OFF時間']-df['ON時間']).dt.total_seconds()/3600)
df_op=df[(df['色']=='緑')]
op_time=sum((df_op['OFF時間']-df_op['ON時間']).dt.total_seconds()/3600)
ratio=(op_time/total_time)*100グラフへ挿入してみます。
変えるところはタイトルの部分をtitle=f”設備の稼働状況見える化 稼働時間:{op_time}h,稼働率:{ratio}%”とします。
fig= px.timeline(df, x_start="ON時間", x_end="OFF時間",text="時間",
y="色",color="色",color_discrete_map={'緑':'rgb(51,153,51)',
'黄':'rgb(255,192,0)',
'赤':'rgb(224,50,83)',
'電源OFF':'rgb(77,77,77)'},title=f"設備の稼働状況見える化 稼働時間:{op_time}h,稼働率:{ratio}%",category_orders={"色":['緑','黄','赤','電源OFF']})
fig.update_traces(textposition='inside', orientation="h")表示してみます。
タイトルに稼働時間と稼働率が表示されました。
レイアウトを工夫する
軸の間隔を自在に変化させられるrangeselectorとrangesliderについて解説します。
使い方は以下の通りです。
fig.update_layout(
xaxis=dict(
rangeselector=dict(
buttons=list([
dict(count=1,
label="1時間",
step="hour",
stepmode="backward"),
dict(count=3,
label="3時間",
step="hour",
stepmode="backward"),
])
)
)
)fig.update_xaxes(rangeslider_visible=True)表示してみます。
以上で解説は終わりです。
ガントチャートの基本的な使い方はこちら

Plotlyに関する書籍紹介
↓Plotlyについて学べる数少ない参考書です。