今回はStreamlitでWebアプリを作成する例として、st.multiselectを使って表とグラフの内容を更新する方法について紹介します。
アプリの使用者が直感的に表示したいものを選択できるようになる事がポイントです。
デザイン性もよく使い勝手の良いアプリを作成する上で必須になりそうな機能です。

表の作成やグラフの作成方法についての詳細は第3回・4回を参考にして下さい。




第3、4回の復習
必要なライブラリをインポートし、st.titleでタイトルを設置。
long_dfというデータフレームの中にplotly_expressで用意されているデータセットpx.data.medals_long()※を代入します。
※ある年のオリンピックメダル獲得数のデータです。
erea_listに’nation’のユニークな項目をリスト化します。
import streamlit as st
import plotly.express as px
##第3回の内容##
st.title('Streamlit 解説')
long_df = px.data.medals_long()
##第4回の内容##
##国名の列にある全ての国をリスト化する##
erea_list = list(long_df['nation'].unique())マルチセレクト(st.multiselect)の使い方
ここからが本題です。
選択肢に使用したい対象をselected_ereaとします。
st.multiselect()を使用してラベル(文字列)、リストの順に記入します。
default=で設定した項目は初期設定となり、初めから表示されます。
##ここが第7回の内容##
selected_erea = st.multiselect('グラフに表示する国を選択', erea_list, default='China')ここからは先ほど作成したリストで項目が選択された際に表やグラフに反映されるように使用するデータフレームを定義します。
##セレクトされた国でデータフレームの中身をフィルタリングする##
df = long_df[(long_df['nation'].isin(selected_erea))]残りは第3回の内容です。
表とグラフを作成する部分です。
詳しくは過去の記事を参考にしてください。
##第3回の内容##
##表を作成する##
st.dataframe(df.style.highlight_max(axis=0),width=500,height=500)
##メダルの色と数の棒グラフを作成する##
st.write(
px.bar(df, x='medal', y='count' ,title="sample figure",color='nation')
)それでは、実行してみます。
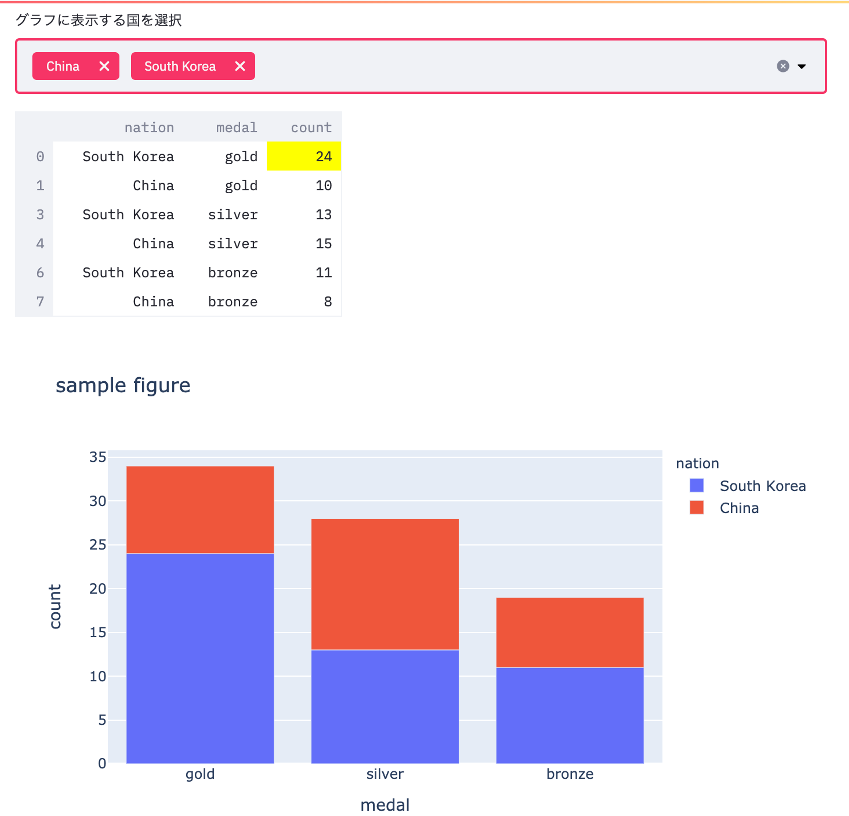
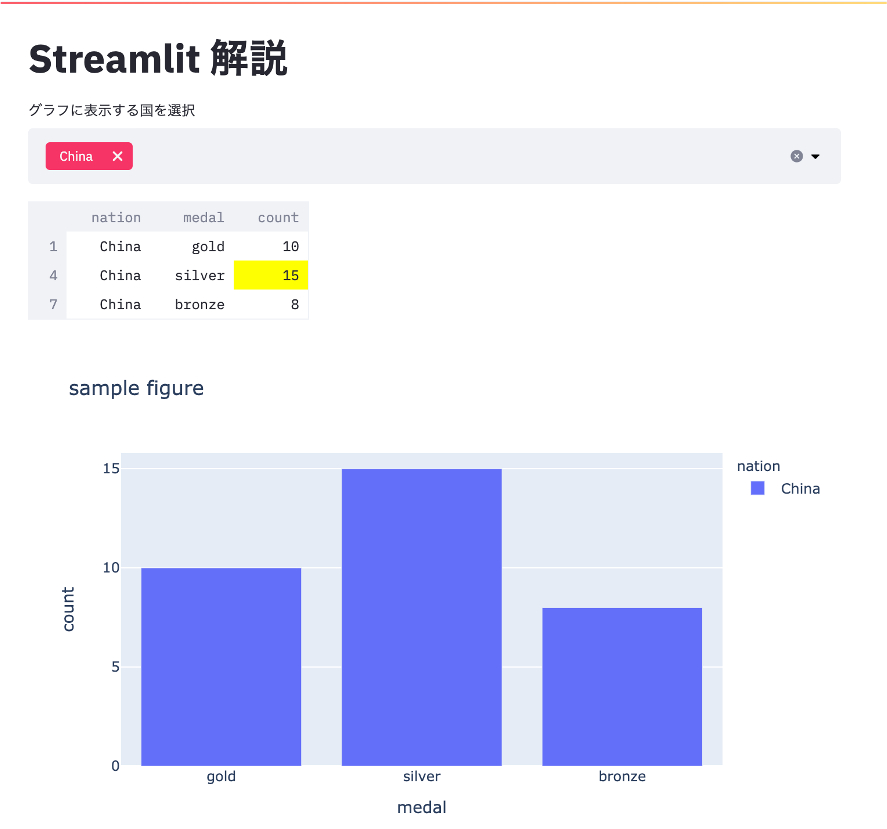
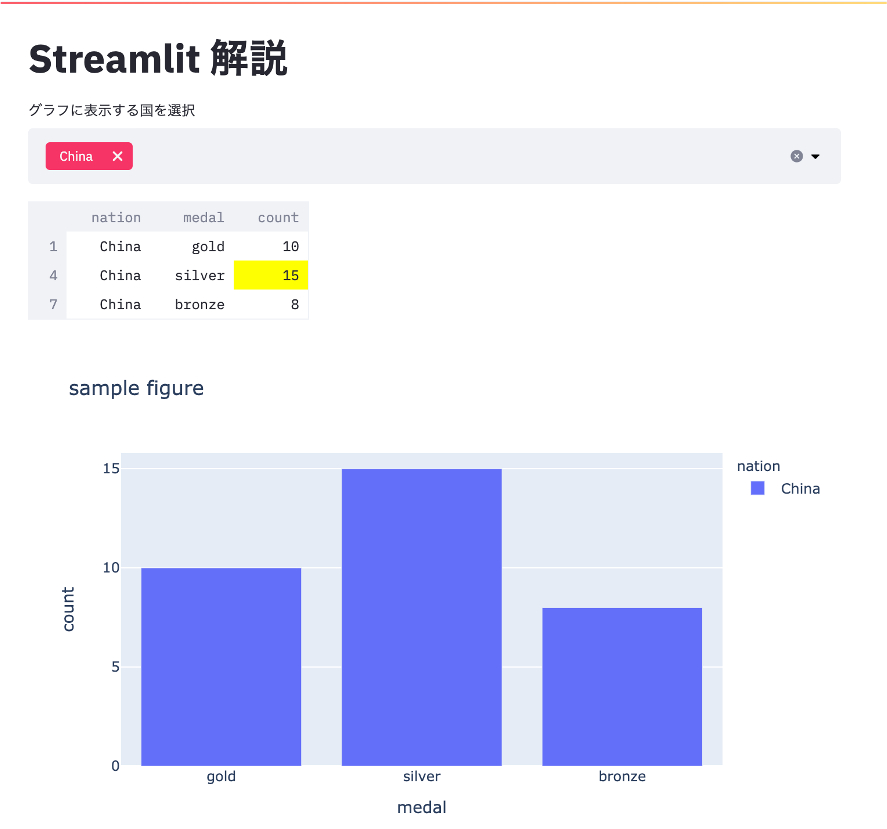
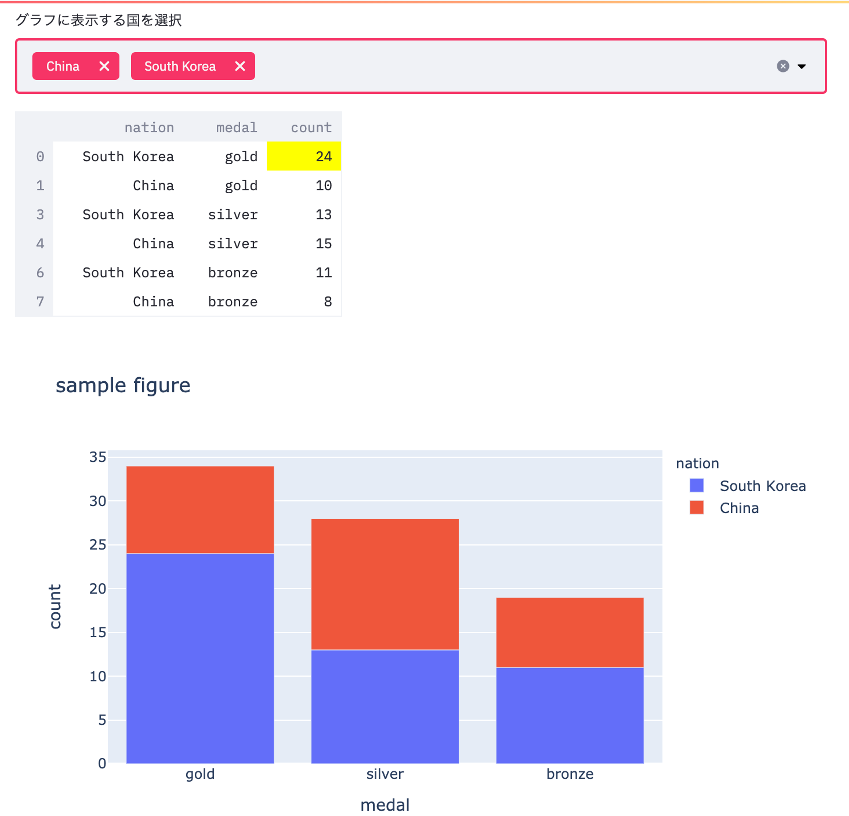
グラフや表に反映する国を選択する箇所が表示されています。
デフォルトはChinaで表もグラフも表示されています。


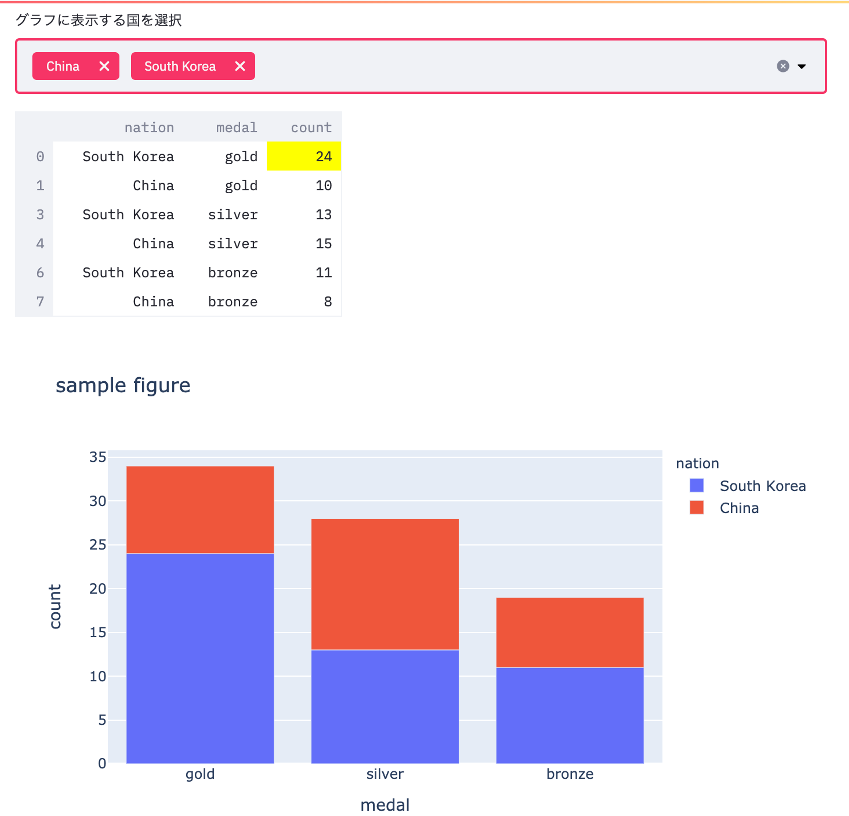
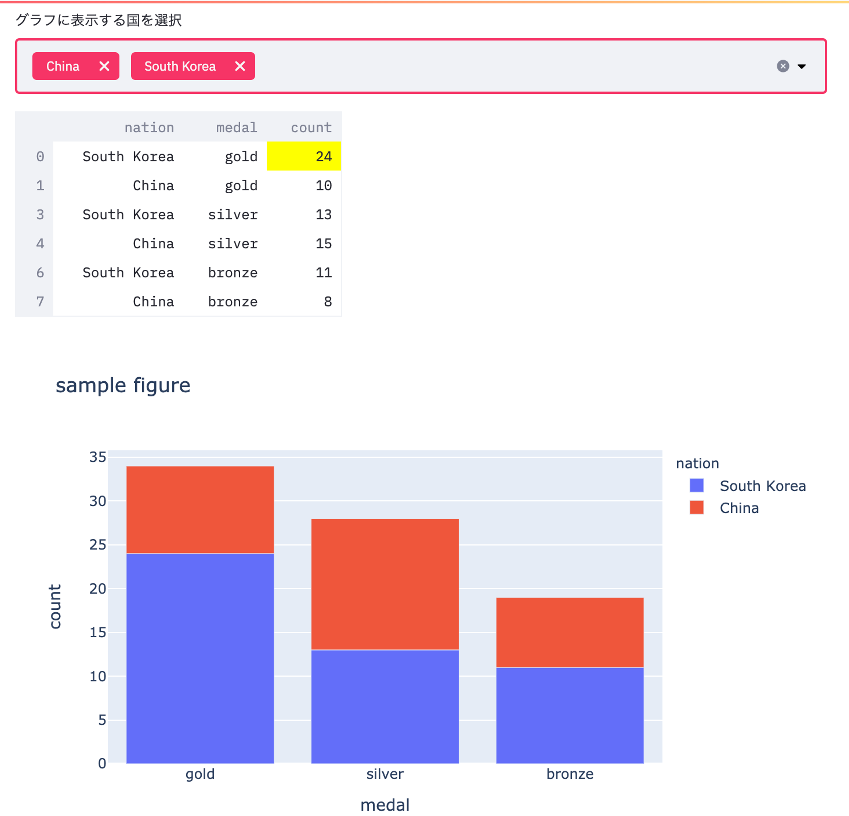
続いてSouth Koreaも追加してみます。
更新すると表もグラフも反映されました。



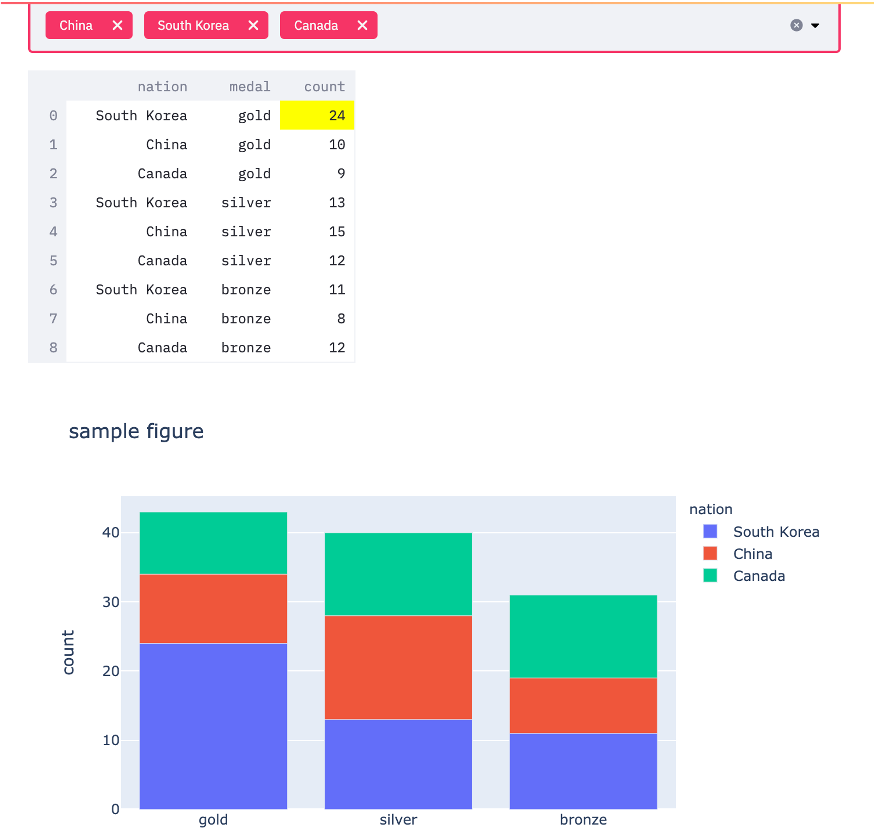
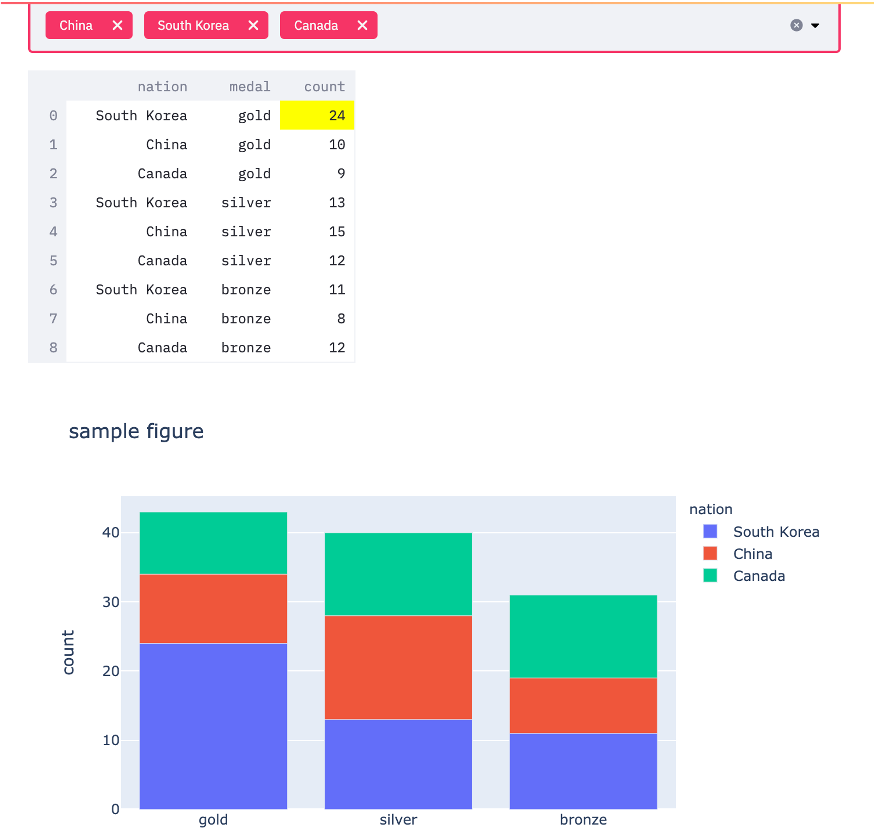
全てのデータを表示するとこんな感じになります。
サクサク動くので気持ちがいい。
特に難しい部分もなく、数行で簡単なアプリを作る事ができました。
シンプルで直感的に動かせるので使う側も嬉しいアプリとなるのでStreamlitおすすめです。


コードまとめ
import streamlit as st
import plotly.express as px
st.title('Streamlit 解説')
long_df = px.data.medals_long()
erea_list = list(long_df['nation'].unique())
selected_erea = st.multiselect('グラフに表示する国を選択', erea_list, default='China')
df = long_df[(long_df['nation'].isin(selected_erea))]
st.dataframe(df.style.highlight_max(axis=0),width=500,height=500)
st.write(
px.bar(df, x='medal', y='count' ,title="sample figure",color='nation')
)以上で解説は終わりです。