はじめに
作成する3種類の折れ線グラフについて
本記事ではPythonのグラフライブラリとして使えるplotlyによる「折れ線グラフ」の作成について紹介します。
plotlyチュートリアルの折れ線グラフから例題を抜粋しながら解説していきます。
プログラミングをこれから初める方向けに簡単なグラフを3種選びました。
①単純な折れ線グラフ
②複数系列の折れ線グラフ
③複数系列の折れ線グラフにホバー※を追加したもの
※マウスカーソルを合わせたときに、クリックしなくてもアニメーションが始まったりするような変化が起こる表現(今回はx値、y値、地域、国名が表示されます)
今回紹介する例題ではグラフの元データを容易する必要がなく、下記プログラムを完コピすればグラフを作成することができます。
まずは実際に手を動かしてコードを書いて見てください。
jupyter notebookを準備
まだJupyter notebookをインストールしていない方は下記URLを参考に準備して続きを読んでください。

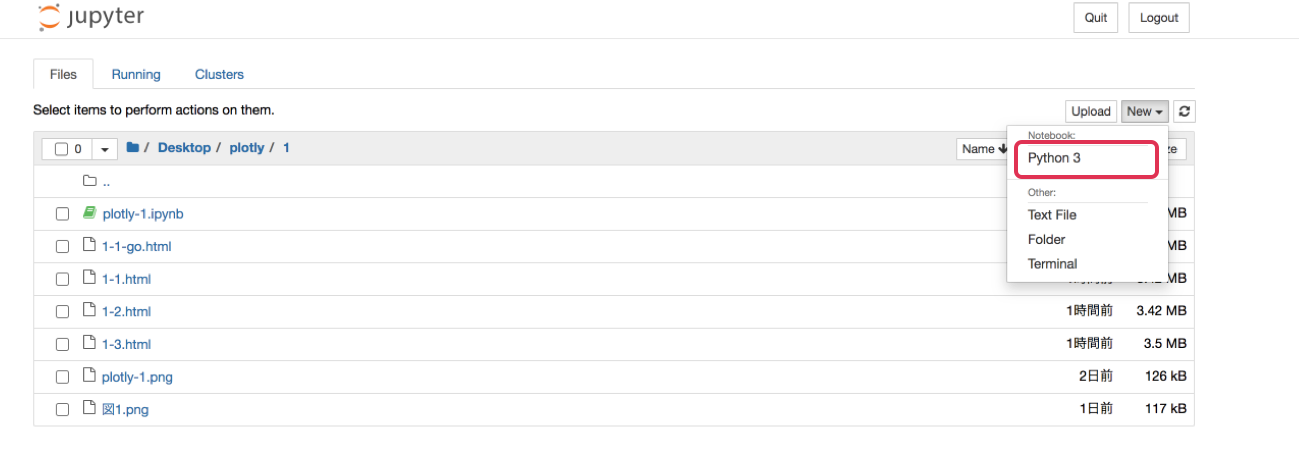
今回はDesktop/plotly/1 という場所でPython3でプロジェクトを立ち上げ、グラフの作成を行っていきます。
所定の場所までクリックして進み、python3で新規作成を行います。
plotlyをインストール
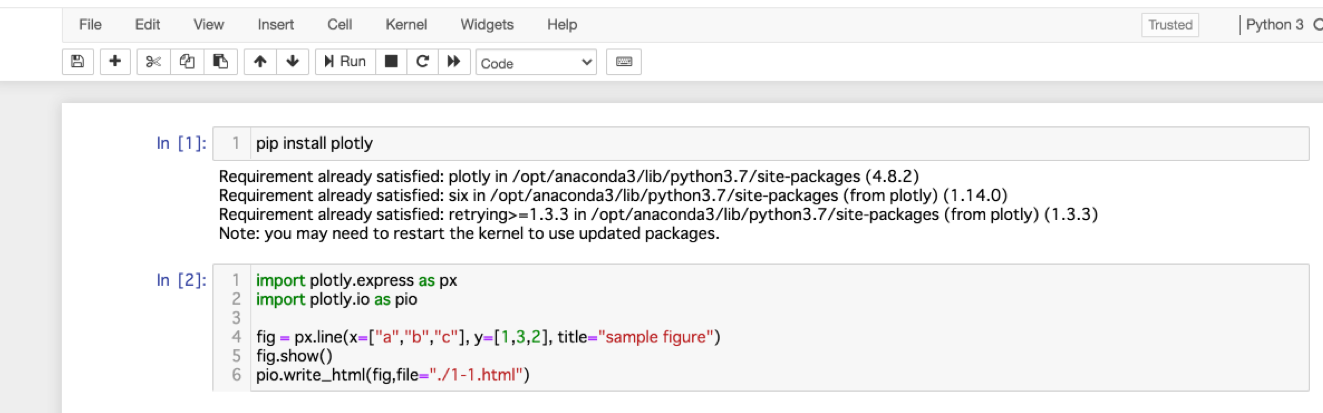
インストールは一文を入力してShift+Enterで実行されます。
pip install plotly私のPCにはすでにインストールされているので、下記のように表示されます。
3種の折れ線グラフの作成
①単純な折れ線グラフ
plotlyにはplotlyとplotly_expressと2種のライブラリが使えます。
plotly_expressではより少ない行数で複雑なグラフを作ることができます。
とは言え、plotlyにも使いやすい場面もあるので使う場面場面で使い分けていくことになると思います。
詳細は追々使う場面ごとに解説していきます。
今回はプログラミング初心者向けなので、よりシンプルで理解しやすいplotly_expressを使用した例を紹介します。
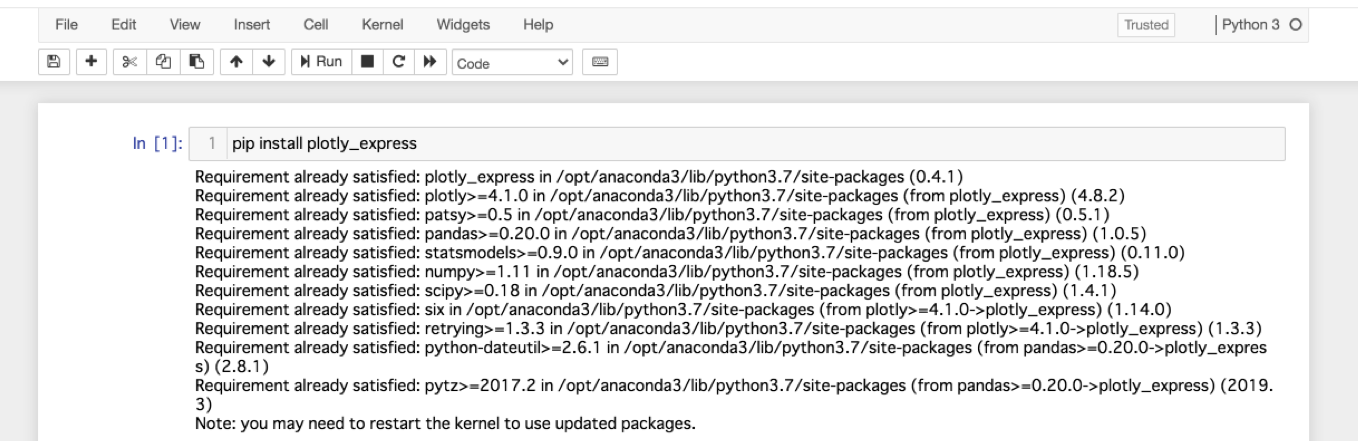
まず始めにplotly_expressをインストールします。
pip install plotly_expressplotly_expressをインストールした画面がこちらです。
次に使用するライブラリをインポートしていきます。
import plotly.express as px
import plotly.io as pioそして本文を書いていきます。
1行目がグラフを作成するコードです。
fig=px.line()がplotly_express(px)で折れ線グラフ(line)を使いますよという意味です。
figはただの変数なので何でも大丈夫です。figure=図を意味しているので良く使われる表現です。
x=,、y=、title=の次にそれぞれの値や文字を定義します。
titleはなくても図は作成されます。
今回はxにはa,b,cの配列を使います。
文字を入力するときはダブルクォーテーション””やシングルクォーテーション’’で囲みます。
そして各xに対応するyの値を1,3,2とします。
a=1、b=3、c=2となります。
titleはsample figureと出るように書きます。
2行目はJupyter上にグラフを表示するコードです。
先ほど作った変数figに図のデータが入っているので表示する命令であるshow()で表示されます。
3行目は保存するコードです。(保存場所はJupyterの階層と同じ場所になります)
これはなくても大丈夫です。
htmlで保存すると、開いてグラフを動かすことが可能です。
また、マウスをグラフに当てた時に右上に表示されるカメラマークを押すとpngで保存できます。
また、グラフのクリック&ドロップでグラフ範囲の拡大縮小ができます。
元のサイズに戻したい場合はグラフ内のどこかでダブルクリックし、戻すことができます。
軸の範囲は軸の周辺になるとカーソルが変わるので、左右に水平(垂直)移動させ範囲の幅を好きに変更することができます。
また、軸の端にカーソルを合わせると最大値、最小値も変更することができます。
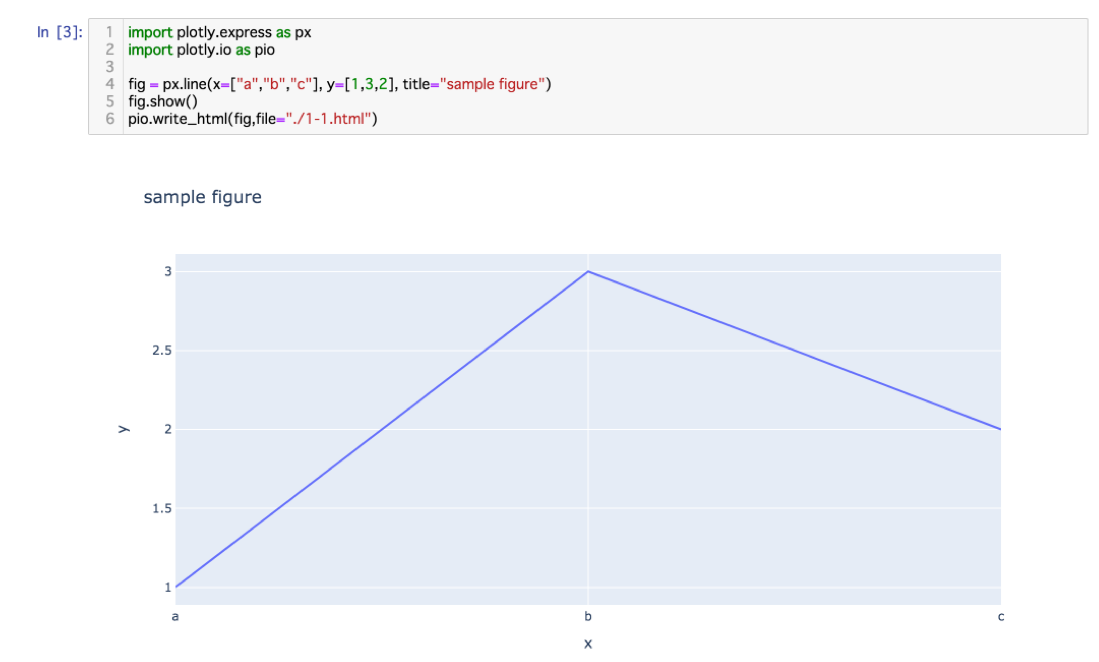
fig = px.line(x=["a","b","c"], y=[1,3,2], title="sample figure")
fig.show()
pio.write_html(fig,file="./1-1.html")これをprotly_expressを使わない場合、どんなコードになるのでしょう。
比較のため紹介します。
大きな違いとしてタイトルや軸の名前をfig.update_layoutという部分で指定する必要があります。
import plotly.graph_objects as go
import numpy as np
fig = go.Figure(data=go.Scatter(x=["a","b","c"], y=[1,3,2]))
fig.update_layout(
title="sample figure",
xaxis_title="x",
yaxis_title="y",
)
fig.show()見て頂いて分かるように、plotly_expressの方が1行で最低限のグラフが書けてしまうので便利です。
ただし、レイアウトにこだわるようになるとplotlyを使わざるを得ない場面が出てきますので、将来的にはどちらも使えるようになることをオススメします。
②複数系列の折れ線グラフ
②のグラフでは元データをplotly_expressで用意されているものを使用します。
dfという変数にそのデータを代入して使います。
data.gapminderの中には国名(country)、 大陸(continent)、 年度(year)、 寿命(lifeExp)、 人口(pop)、 国民一人あたりのGDP(gdpPercap)、 国の略称(iso_lpha), 国の番号(iso_num)の情報が入っています。
今回はquery()でオセアニア(Oceania)に絞ってdfに代入します。
df = px.data.gapminder().query("continent=='Oceania'")x軸にyear、y軸にlifeExpを使いグラフを作成します。
2、3行目は①と同様です。
fig = px.line(df, x="year", y="lifeExp", color='country')
fig.show()
pio.write_html(fig,file="./1-2.html")系列のAustraliaやNew sealandをクリックするとグラフが消えます。
表示させたいグラフを選ぶ機能も便利なので、使って見てください。
③複数系列の折れ線グラフにホバー※を追加したもの
ここではquery()でアジア(Asia)以外に絞ってdfに代入します。
==:イコール
!=:ノットイコール
df = px.data.gapminder().query("continent != 'Asia'")③では②に加えてcolor=大陸としています。
このcolorが系列となるものを指定する文で、Asiaを除くとEurope、Africa、Americas、Oceaniaの4種類が自動で色分けされてグラフに表示されます。
fig = px.line(df, x="year", y="lifeExp", color="continent",
line_group="country", hover_name="country")
fig.show()
pio.write_html(fig,file="./1-3.html")系列が多くて見にくい場合は系列名(例えばEurope)をクリックするとその系列は消えて表示されなくなります。
その状態で右上のカメラマークをクリックしpngファイルで保存することもできます。
今回は以上で紹介を終わります。
最後まで読んでいただきありがとうございます。
Plotlyに関する書籍紹介
↓Plotlyについて学べる数少ない参考書です。