今回はStreamlitでWebアプリを作成する例として、st.sliderを使ってグラフで使用する閾値を変えていく方法について紹介します。
アプリの使用者が直感的に操作できるようになる事がメリットとして挙げられます。
デザイン性もよく使い勝手の良いアプリを作成する上で必須になりそうな機能です。

マルチセレクト機能や表の作成、グラフの作成方法については第7回を参考にして下さい。

【StreamlitでWebアプリ作成】<<第7回>>マルチセレクト機能を使う
今回はStreamlitでWebアプリを作成する例として、st.multiselectを使って表とグラフの内容を更新する方法について紹...
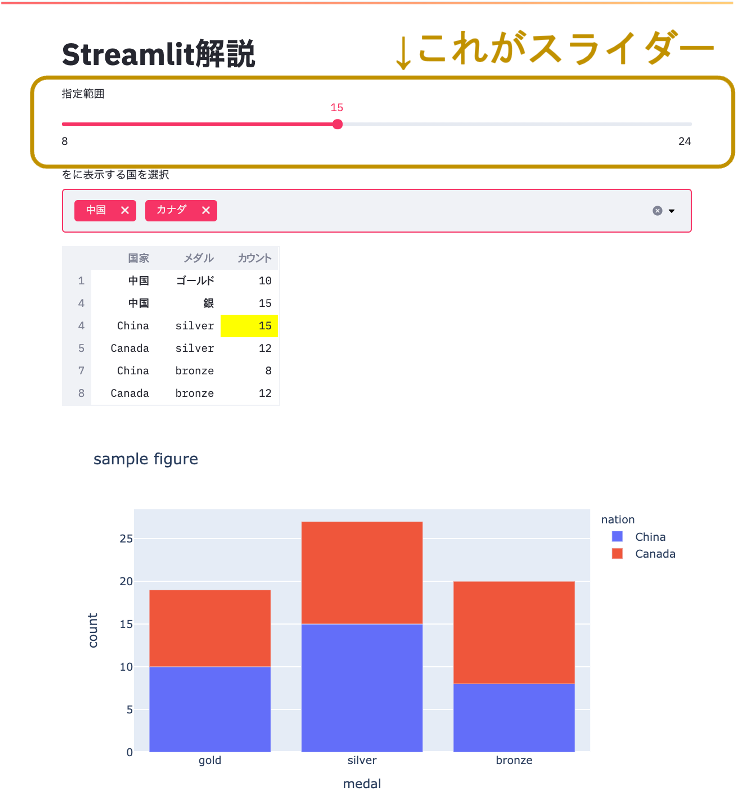
スライダー(st.slider)の使い方
使い方はシンプルです。
st.slider(“タイトル”, 最小値, 最大値, 初期値, 間隔)
間隔は固定値として、それぞれ使用する値に変数を使う方法で実装してみます。
今回の例ではメダル獲得数(count)を対象として、ある値以下のデータが表・グラフで採用される目的としてスライダーを設置します。
データフレームの最小値、最大値を取得します。
max_value=long_df['count'].max()
min_value=long_df['count'].min()スライダーを設置するコードを書きます。
初期値は最大値とし、間隔は1で固定とします。
スライダーで選択された値以下のデータとなるようデータフレームを更新します。
slider=st.slider("指定範囲", min_value, max_value, max_value, 1)
long_df = long_df[long_df['count'] <=slider]その他の部分は第7回までを参考にしてください。
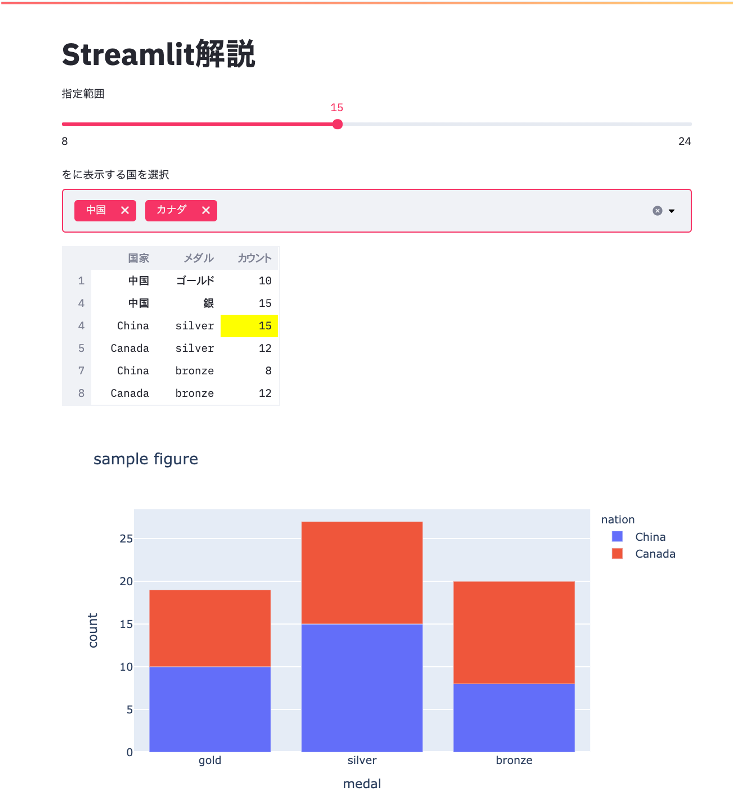
それでは実行してみましょう。
スライダーが設置され、数値を変えていくと表やグラフが更新されます。
コードまとめ
import streamlit as st
import plotly.express as px
##第3回の内容##
st.title('Streamlit 解説')
long_df = px.data.medals_long()
##第ここが第8回の内容##
max_value=long_df['count'].max()
min_value=long_df['count'].min()
slider=st.slider("指定範囲", min_value, max_value, max_value, 1)
long_df = long_df[long_df['count'] <=slider]
##第4回の内容##
##国名の列にある全ての国をリスト化する##
erea_list = list(long_df['nation'].unique())
##第7回の内容##
##マルチセレクトを使う##
selected_erea = st.multiselect('グラフに表示する国を選択', erea_list, default='China')
##セレクトされた国でデータフレームの中身をフィルタリングする##
df = long_df[(long_df['nation'].isin(selected_erea))]
##第3回の内容##
##表を作成する##
st.dataframe(df.style.highlight_max(axis=0),width=500,height=500)
##メダルの色と数の棒グラフを作成する##
st.write(
px.bar(df, x='medal', y='count' ,title="sample figure",color='nation')
)以上で解説は終わりです。