RISEはJupyter Notebookをプレゼン形式で見せることができるツールです。
HTMLで保存もでき、CSSとの連携もできるので見た目もパワーポイントで作ったような綺麗なデザインに仕上げることも可能です。
コードは実際に「Shift+Enter」で実行もでき、動的に説明したい場合にとても便利なツールと言えます。
plotlyで作成したグラフはスライド内で動かすこともできるので静的なグラフで説明するよりも伝え方のバリエーションが広がります。
早速、今回作成するプレゼン資料を紹介します。
この記事で紹介している内容のスライドです。

Pythonをグラフ作成で学ぶ【plotly_expressで1行プログラミング】
【本記事の目標】
たった1行で動くグラフを作成し、体感する!
これからPythonを学びたい人向けに朗報です。
今から紹介...
右下の矢印でスライドを移動しながら見てください。
RISEのインストール
それではここから実際にインストールして実行するところまでの紹介をします。
pip install RISE基本操作
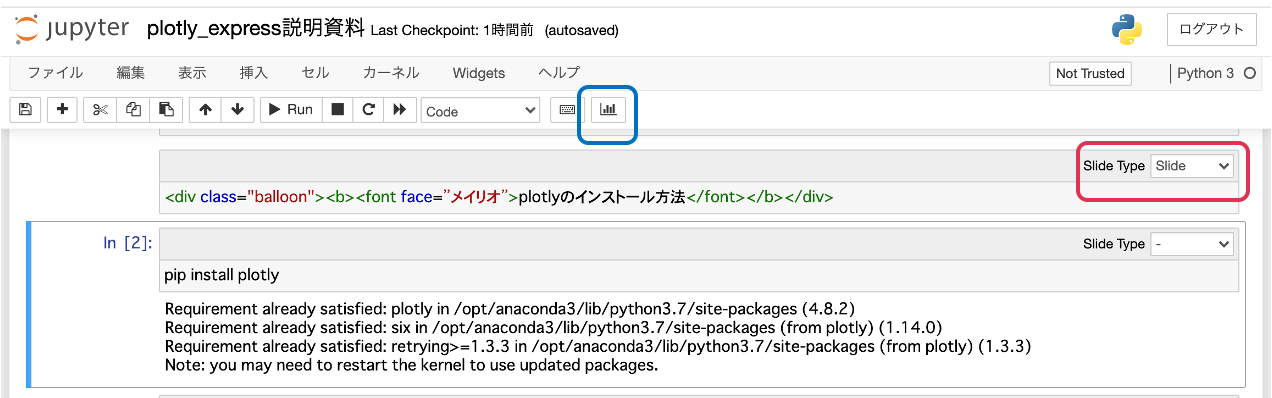
インストールが完了すると画像の青で囲った部分が新たに追加されます。
赤で囲った部分でSlide Typeを選択します。
試しに簡単な例を紹介します。
以下を記入してSlide Typeを「Slide」にします。
<div class="balloon"><b><font face=”メイリオ”>plotlyのインストール方法</font></b></div>図のようになります。
青で囲った部分を選択するとスライド形式で表示されます。
インストール部分は「Shift+Enter」で実際に実行できます。
基本的な使い方は以上です。
CSSと連携した場合のスライド
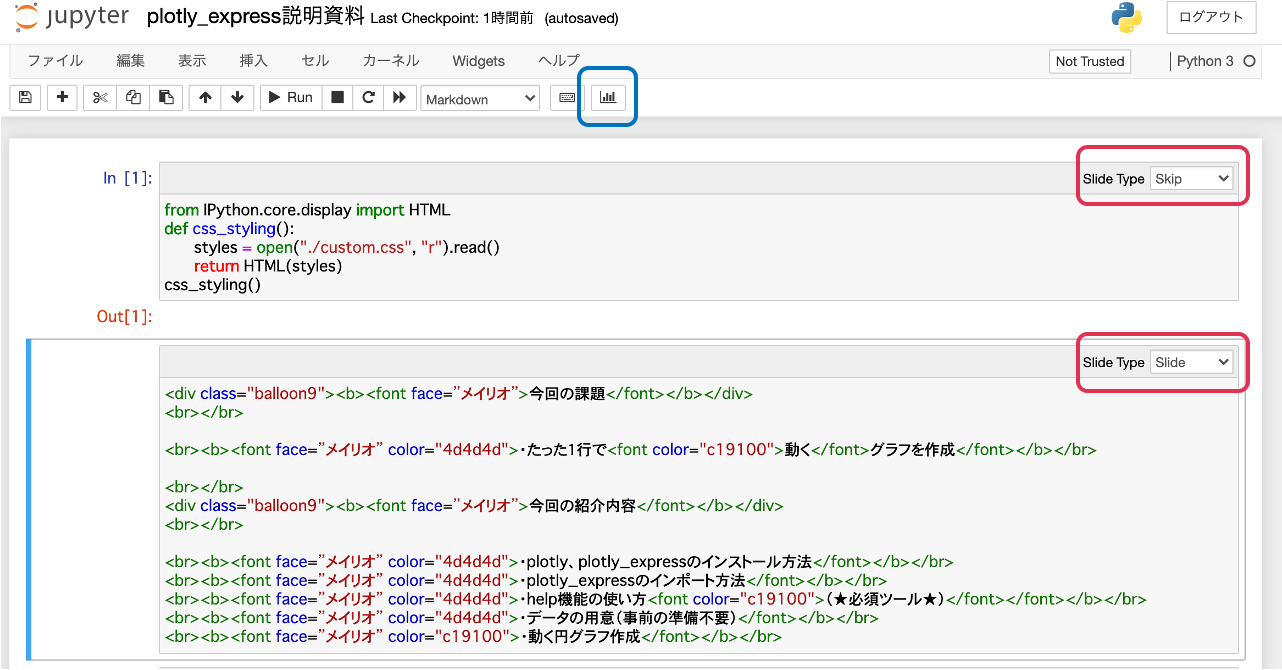
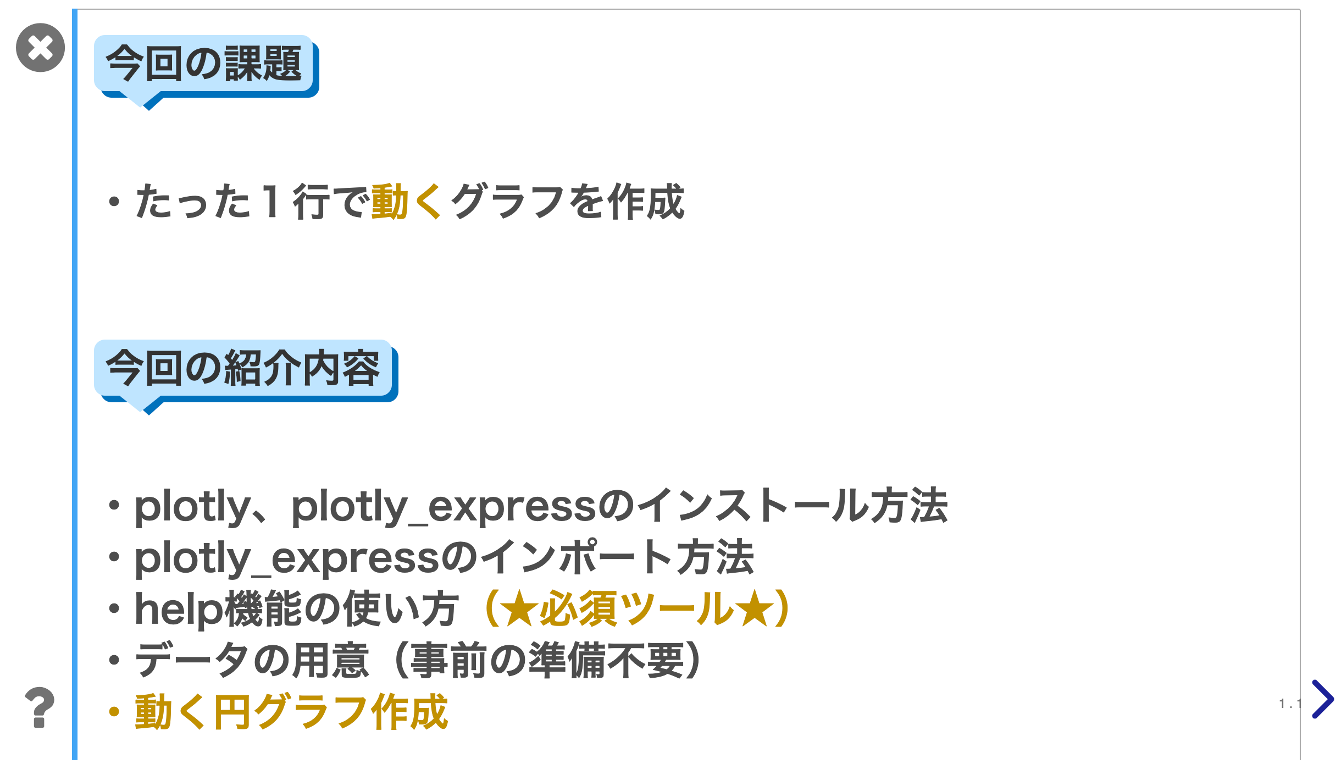
CSSを追加するとこんな感じになります。

今回のスライドに使ったコード(一部省略)
from IPython.core.display import HTML
def css_styling():
styles = open("./custom.css", "r").read()
return HTML(styles)
css_styling()<div class="balloon9"><b><font face=”メイリオ”>今回の課題</font></b></div>
<br></br>
<br><b><font face=”メイリオ” color="4d4d4d">・たった1行で<font color="c19100">動く</font>グラフを作成</font></b></br>
<br></br>
<div class="balloon9"><b><font face=”メイリオ”>今回の紹介内容</font></b></div>
<br></br>
<br><b><font face=”メイリオ” color="4d4d4d">・plotly、plotly_expressのインストール方法</font></b></br>
<br><b><font face=”メイリオ” color="4d4d4d">・plotly_expressのインポート方法</font></b></br>
<br><b><font face=”メイリオ” color="4d4d4d">・help機能の使い方<font color="c19100">(★必須ツール★)</font></font></b></br>
<br><b><font face=”メイリオ” color="4d4d4d">・データの用意(事前の準備不要)</font></b></br>
<br><b><font face=”メイリオ” color="c19100">・動く円グラフ作成</font></b></br><div class="balloon"><b><font face=”メイリオ”>動く円グラフ作成</font></b></div>import plotly.io as pio
fig=px.sunburst(df,path = ['smoker','day','time','sex'],values='total_bill')
fig.show()
pio.write_html(fig,file="./test.html")CSSの中身
<style>
.balloon {
float: left;
position: relative;
background-color: #0071bc;
padding: 10px;
color: #ffffff;
}
.balloon::before {
content: "";
position: absolute;
border: 12px solid transparent;
border-top: 12px solid #0071bc;
top: 100%;
}
.balloon p {
margin: 0;
padding: 0;
}
</style>
<style>
.balloon9 {
float: left;
position: absolute;
background-color: #bfe5ff;
padding: 2px 10px;
color: #333;
border-radius: 10px;
box-shadow: 6px 6px 0px 0px #0071bc;
}
.balloon9::before {
content: "";
position: absolute;
border: 12px solid transparent;
border-top: 12px solid #0071bc;
left: 30px;
bottom: -30px;
border-top: 18px solid #0071bc;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.balloon9::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 22px;
bottom: -15px;
border-top: 16px solid #bfe5ff;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
</style>